插件
支付:应用内购买和订阅
@nativescript/payments
一个允许您的应用使用应用内购买和订阅的插件,使用 Apple AppStore 和 Google PlayStore 购买系统。
此插件使用 RxJS Observable 发出事件来处理购买流程。为了避免平台购买流程中的线程错误,您可以在 Observable 上使用 toMainThread() 作为管道,以便购买逻辑在主线程上执行。paymentEvents.pipe(toMainThread()).subscribe((event: PaymentEvent.Type) => {...
应用内购买示例 应该提供一个关于如何使用 Observable 和设置购买机制的良好起点。
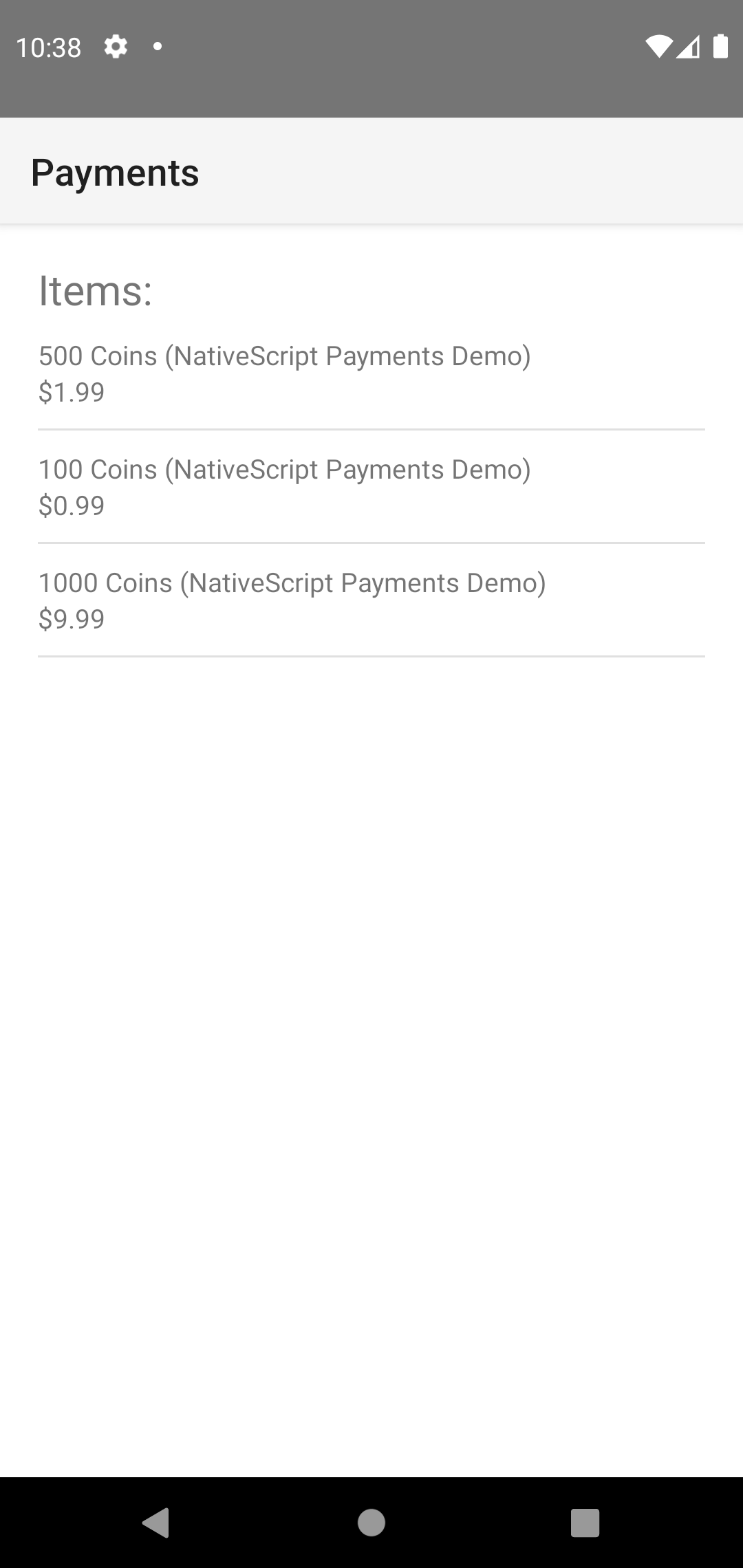
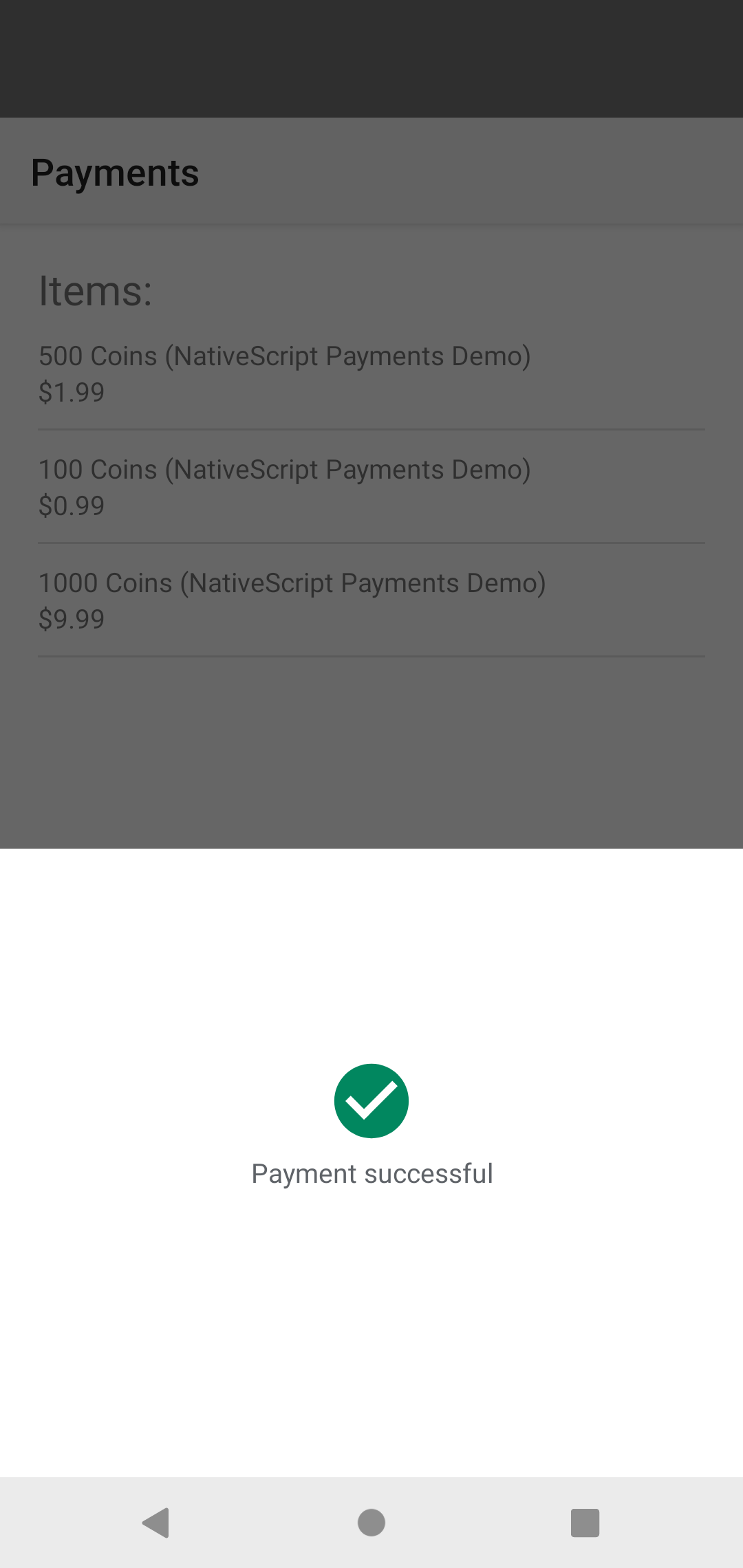
iOS 上的支付示例
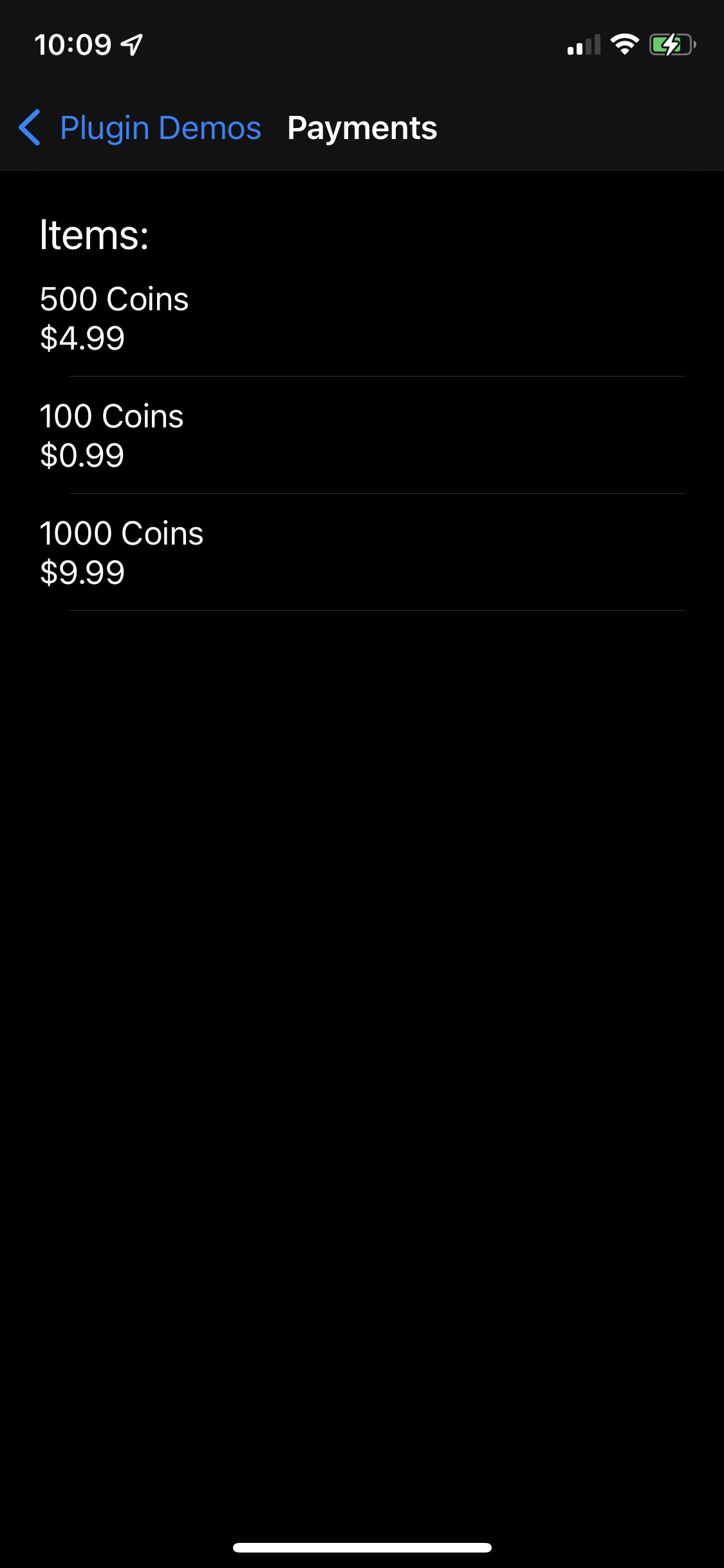
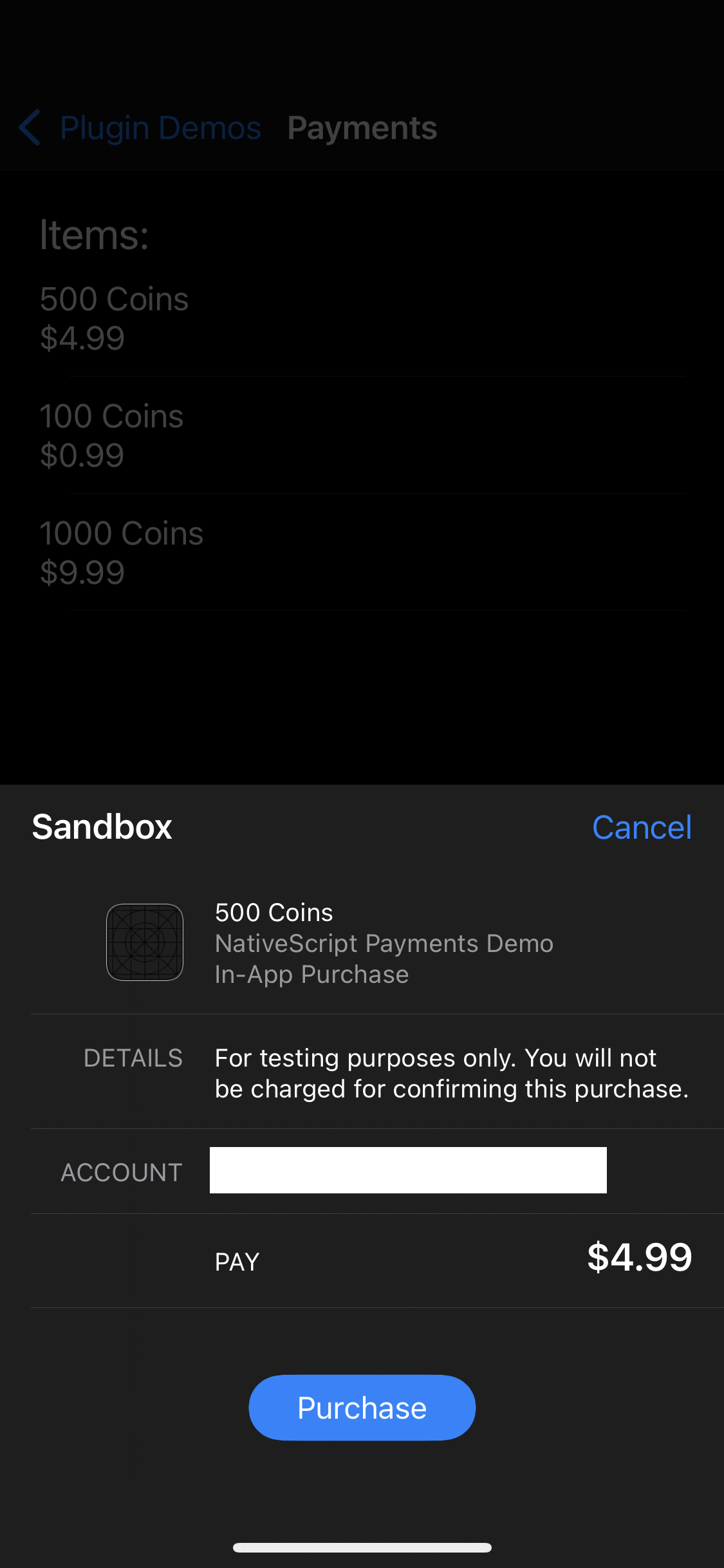
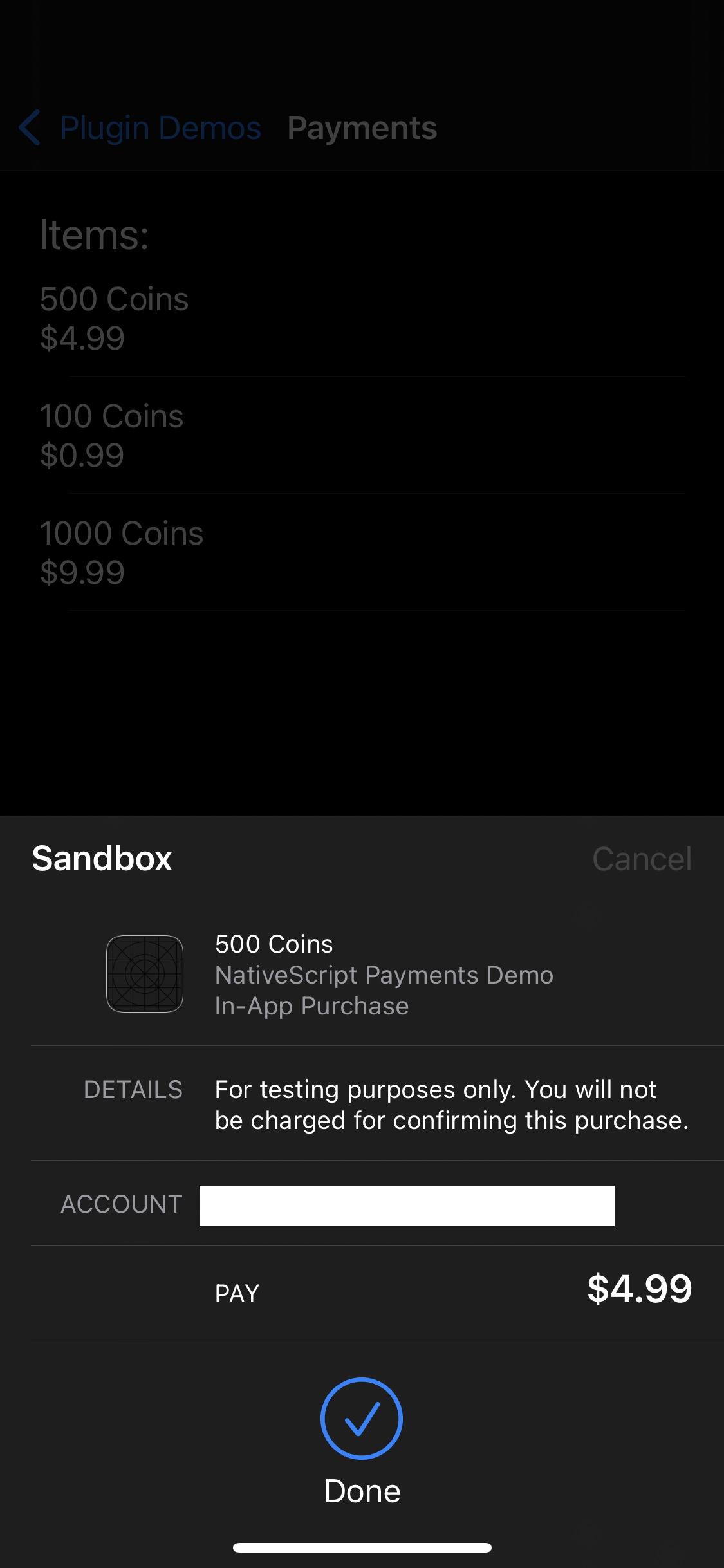
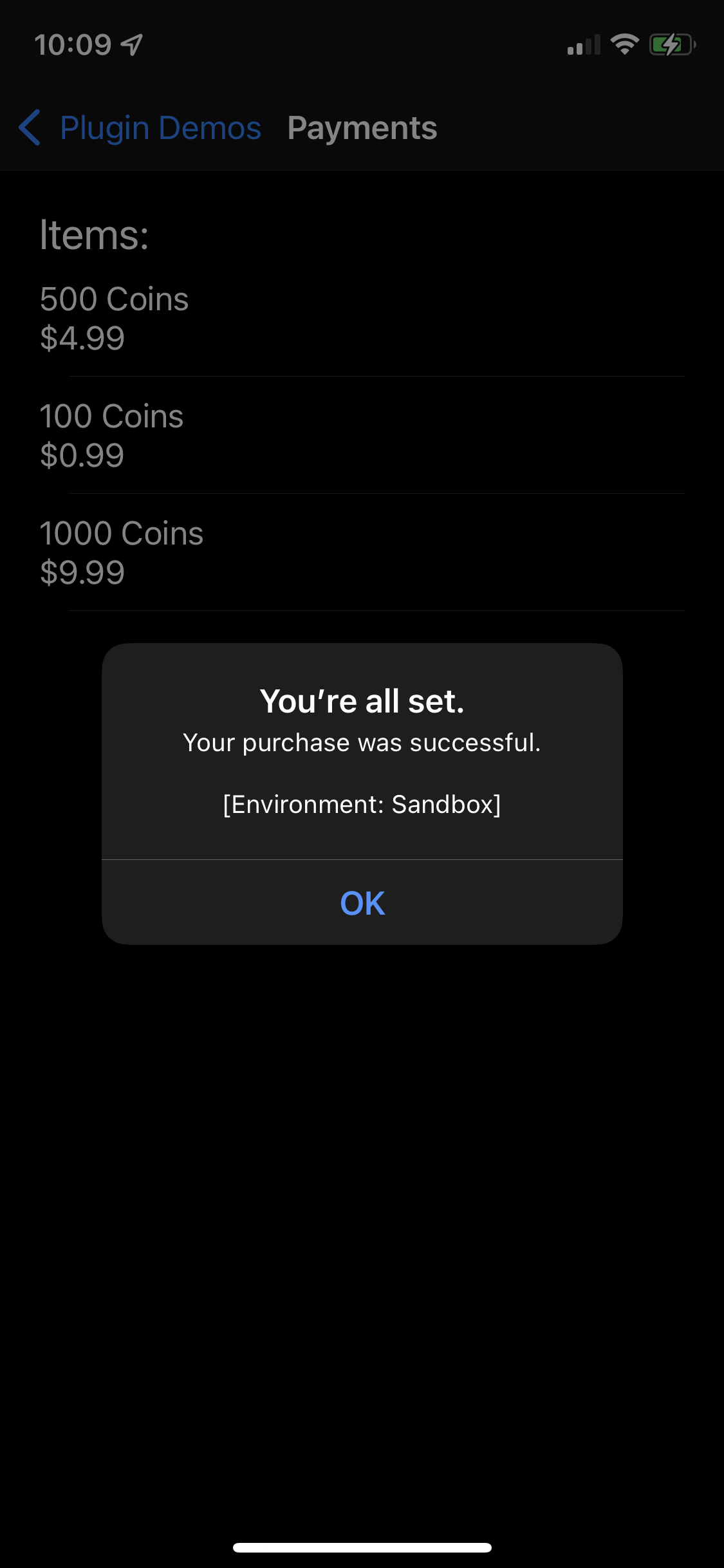
| 示例项目列表 | 购买确认 | 购买完成 | 购买成功 |
|---|---|---|---|
 |  |  |  |
Android 上的支付示例
| 示例项目列表 | 购买确认 | 购买成功 |
|---|---|---|
 |  |  |
目录
安装
ns plugin add @nativescript/payments先决条件
在开始之前,请查看以下先决条件
iOS 先决条件
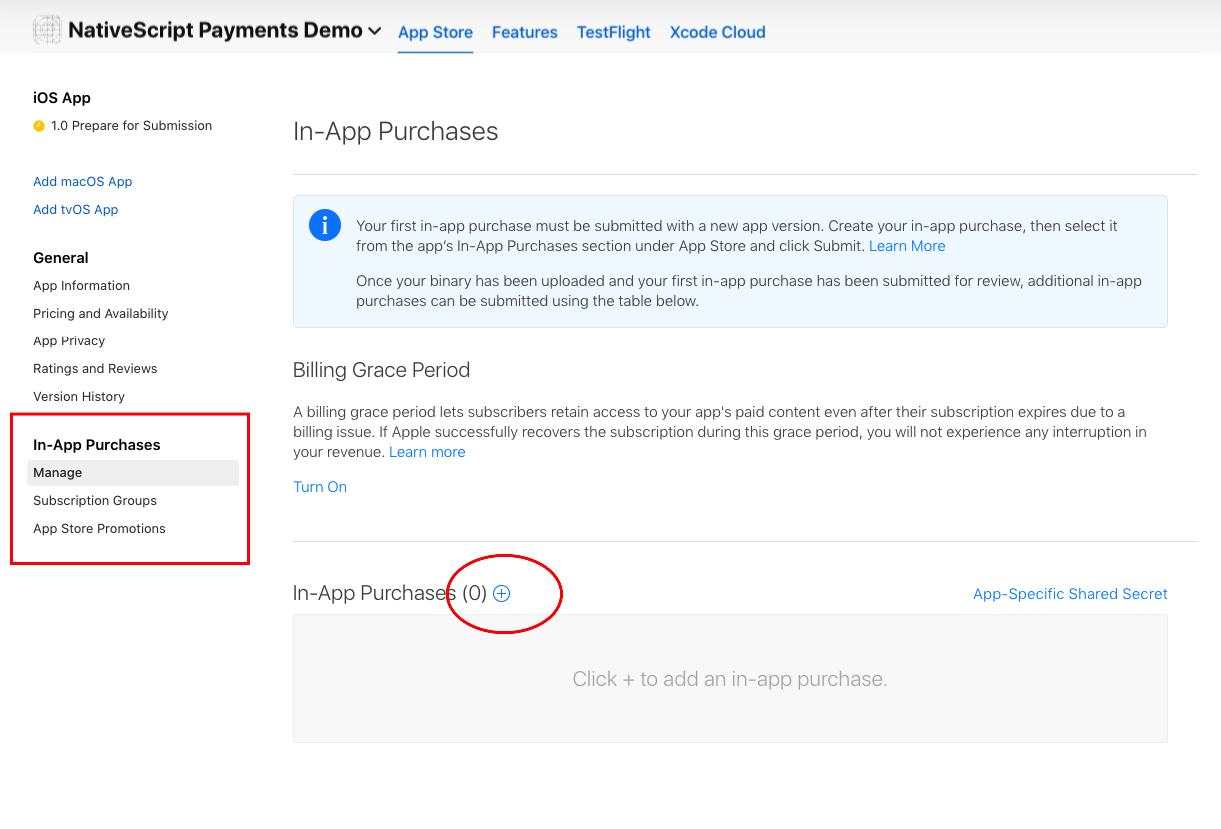
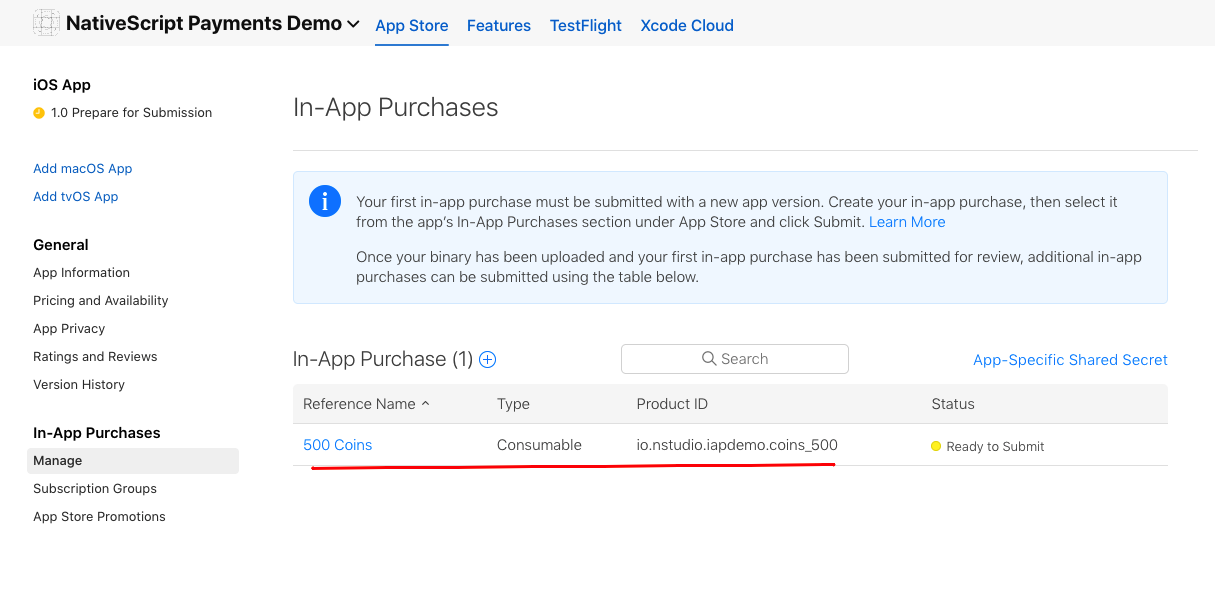
要为您的 iOS 应用提供应用内购买。您需要在 AppStoreConnect.Apple.Com 上为该应用创建项目。

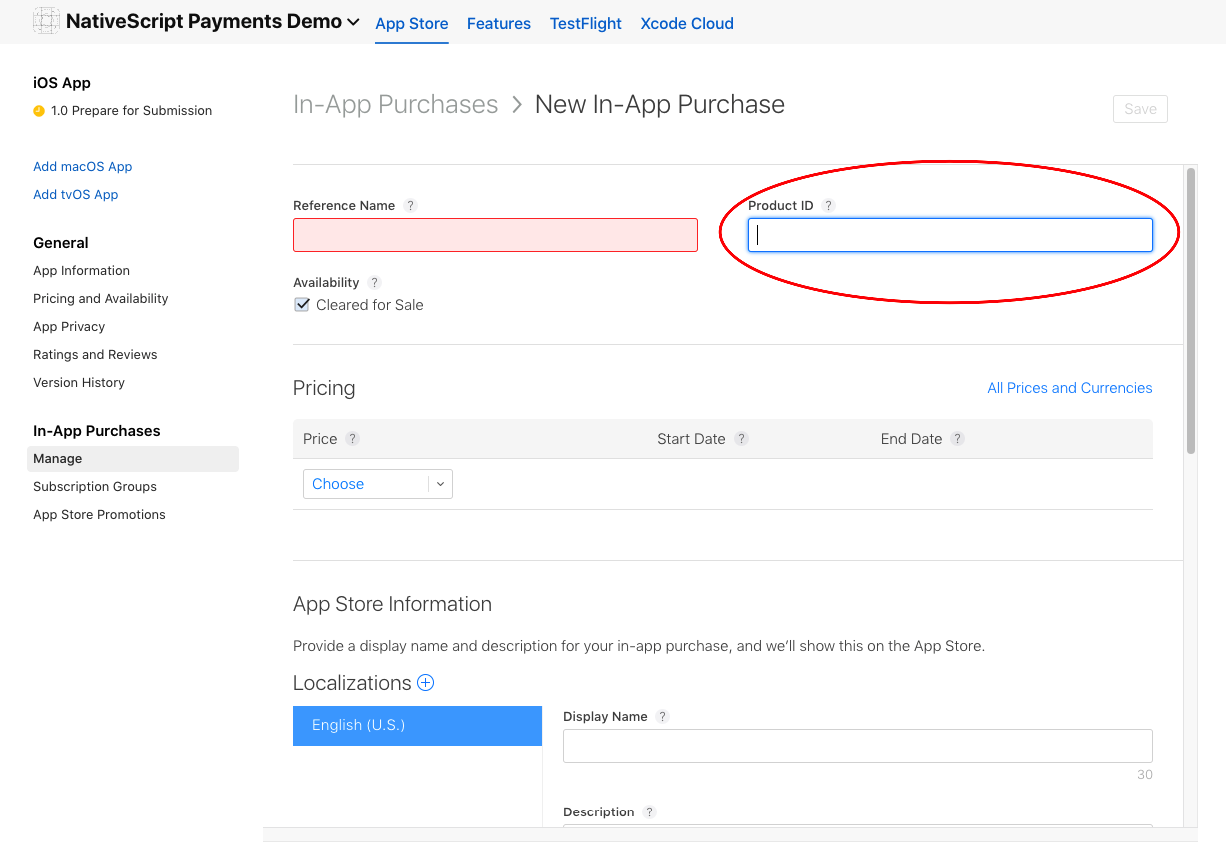
在创建应用内购买项目的表单中,产品 ID 是您将用于获取项目以供用户在您的应用中购买的值。
完成项目创建后,您将看到 AppStore Connect 上列出的应用的所有项目列表。
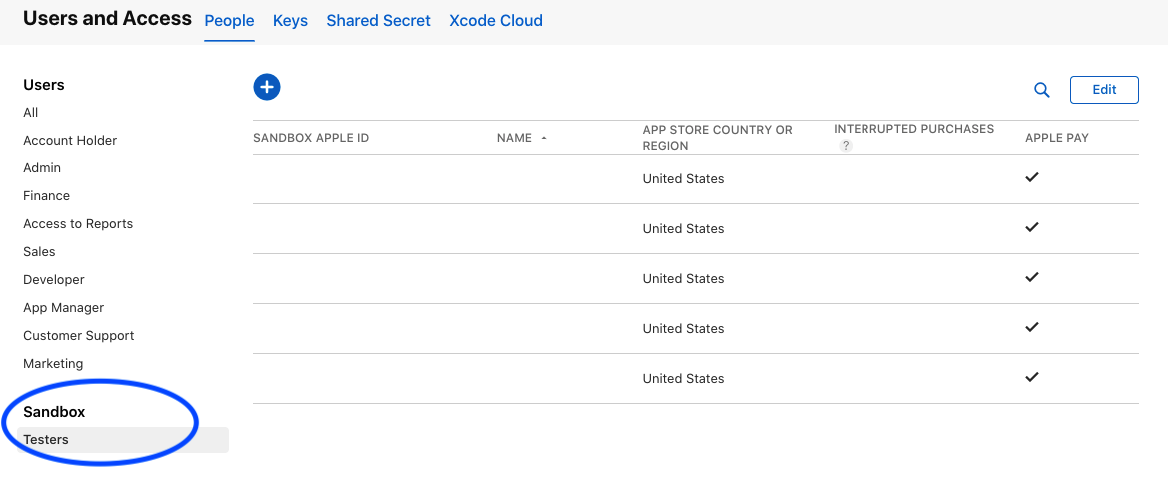
要完全测试 iOS 购买,您需要一个真实的 iOS 设备。您还需要在您的 App Store 帐户上的沙盒环境中 测试用户。

Android 先决条件
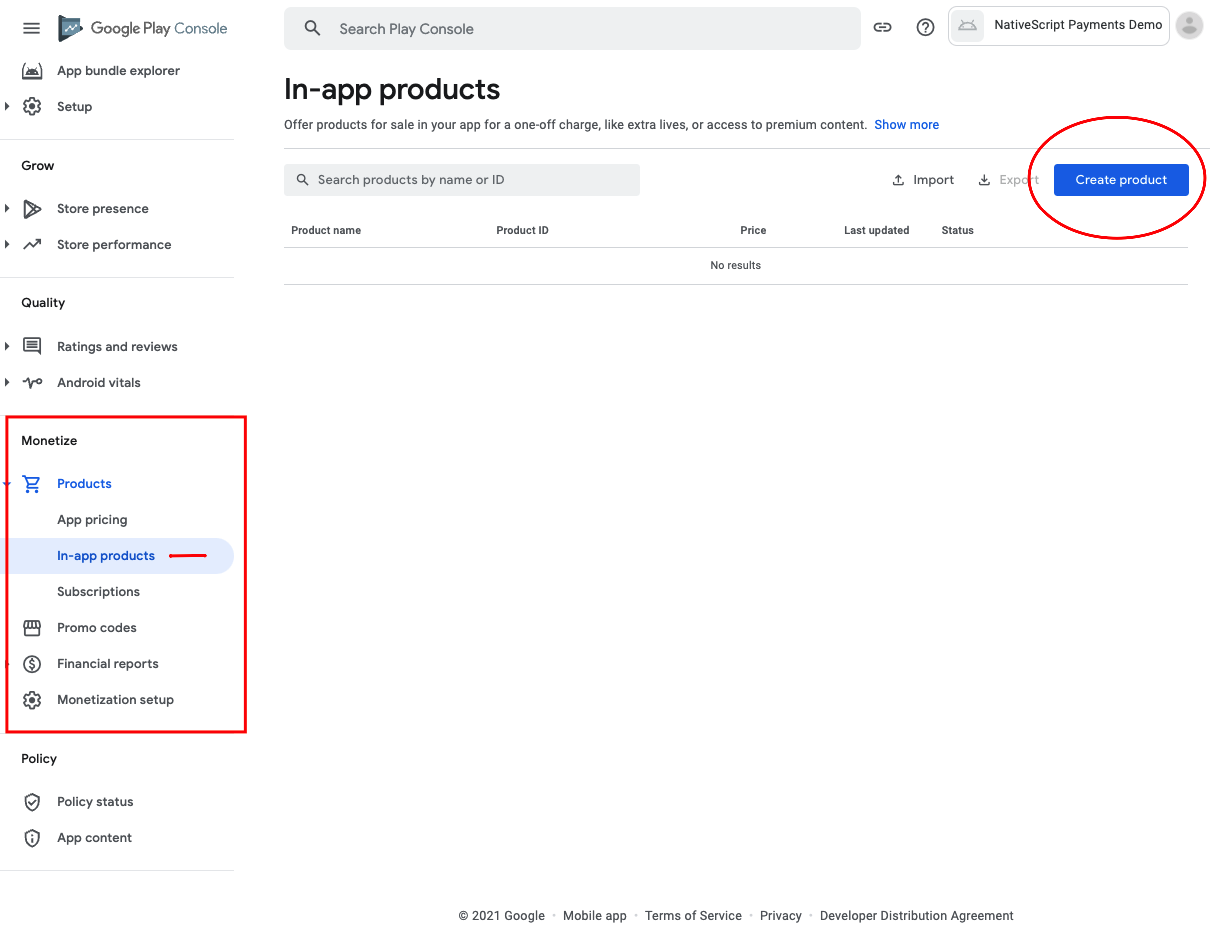
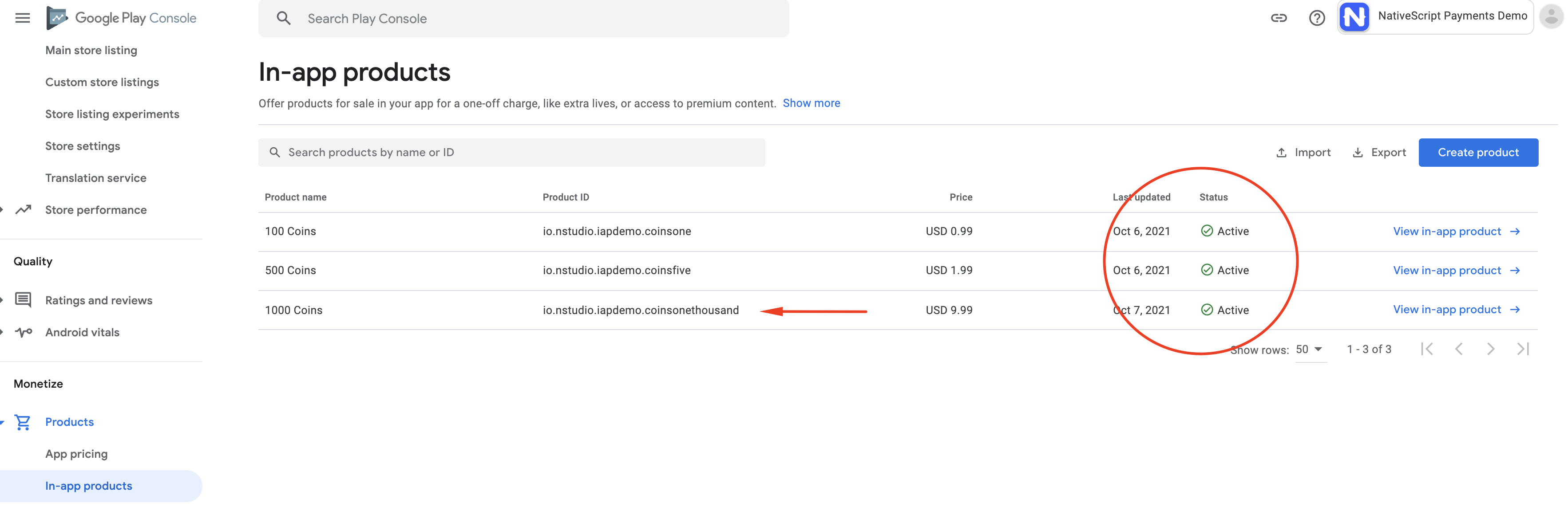
要为您的 Android 应用提供应用内购买,您需要将至少一个 apk/aab 上传到 Google Play Console。
在控制台中创建应用内产品。

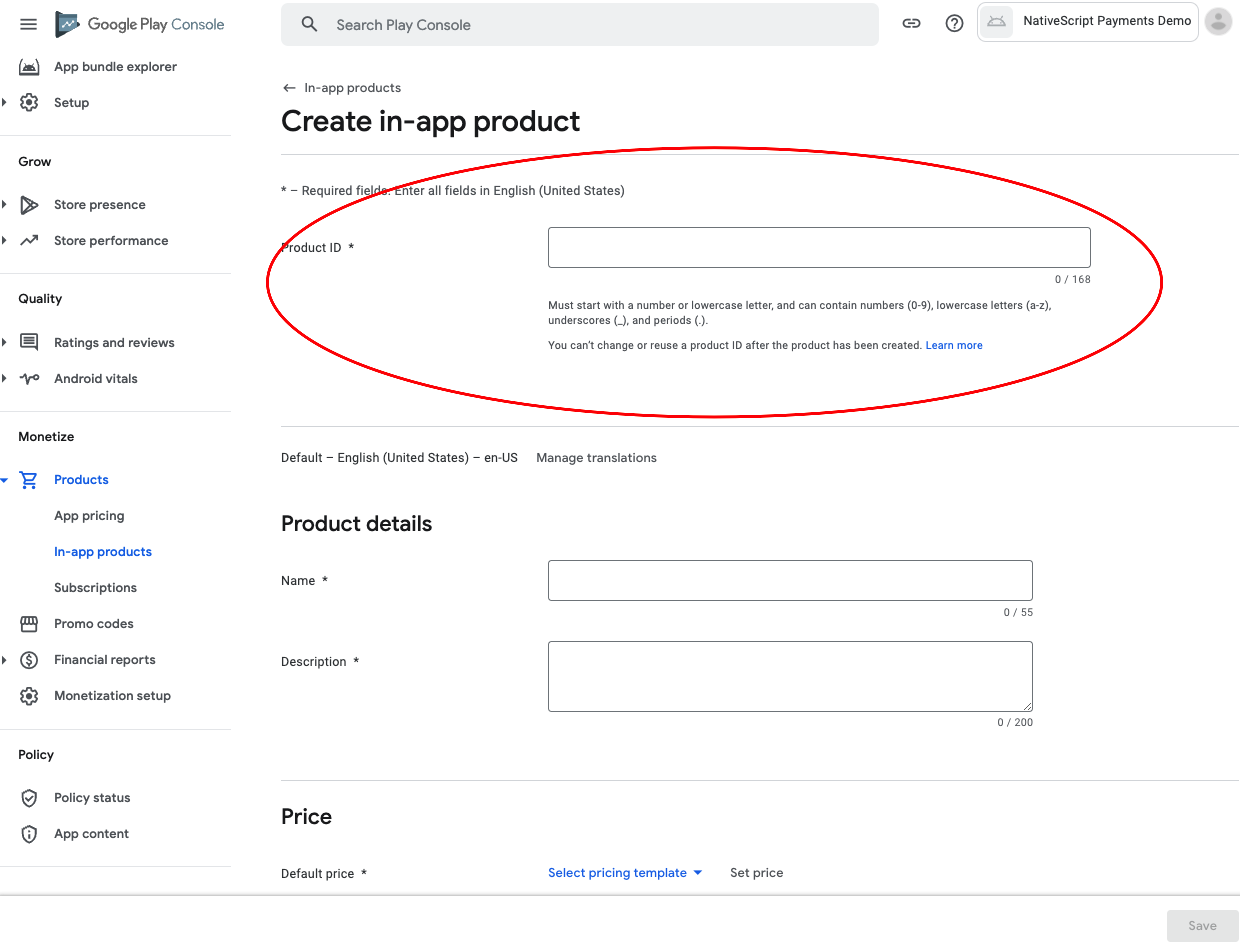
在创建产品的表单中,产品 ID 是您将用于获取项目以供用户购买的值。
关于 Google 项目的重要说明
Google 不喜欢 ID 字段中的数字值。在查询您的项目时,它似乎会忽略 Sku,并且如果 ID 包含数字值,则只会返回一个项目而不是多个值。

在 Google 审核应用之前,Google 应用内产品将无法使用。它们将出现在产品列表中,但 API 将在尝试购买时出错。此时,当您调用 `fetchItems(['your.product.id']) 时,项目的标题后面应该附加 (正在审核) 或类似的内容。在审核期结束之前,您将无法完成购买流程。

要完全测试 Android 购买,您应该使用已设置 Google Play 并登录帐户的真实设备。您可以使用 Google Play 结算的测试帐户 来完成工作流程。这将允许您在开发中正确测试应用。更多信息:https://support.google.com/googleplay/android-developer/answer/6062777
使用 @nativescript/payments
标准使用流程
以下是插件方法调用的标准流程
// This sets up the internal system of the plugin
init();
// Connect the RxJS Observable
paymentEvents.connect();
// Establish the Subscription with your event handling
paymentEvents.pipe(toMainThread()).subscribe((event: PaymentEvent.Type) => {...
// fetchItems(['item.id', ...]) will query the store for the items requested.
// Handle these items inside the PaymentEvent.Context.RETRIEVING_ITEMS event.
fetchItems(['item.id']);
// buyItem('item.id') will start the purchase flow on Android & iOS.
// Next handle the PaymentEvent.Context.PROCESSING_ORDER for SUCCESS or FAILURE.
// If SUCCESS then you can call the last method to the `finalizeOrder(payload)` method.
buyItem('item.id');
// finalizeOrder(payload) will complete the purchase flow.
// The payload argument here is provided in the PaymentEvent.Context.PROCESSING_ORDER - SUCCESS event (see below example for detailed usage).
finalizeOrder(payload)
// at this point you would process the order with your backend given the receiptToken from the purchase flow应用内购买示例
import {
buyItem,
BuyItemOptions,
canMakePayments,
fetchItems,
finalizeOrder,
init as initPayments,
Item,
PaymentEvent,
paymentEvents,
toMainThread,
} from '@nativescript/payments'
export class SomeViewModel {
private item: Item
pageLoaded() {
// Connect to the RxJS Observable
paymentEvents.connect()
// Subscribe to the RxJS Observable
// You do not have to handle all of the events
// RETRIEVING_ITEMS && PROCESSING_ORDER are the ones you'll want to use to handle the purchase flow
const subscription = paymentEvents
.pipe(toMainThread())
.subscribe((event: PaymentEvent.Type) => {
switch (event.context) {
case PaymentEvent.Context.CONNECTING_STORE:
console.log('Store Status: ' + event.result)
if (event.result === PaymentEvent.Result.SUCCESS) {
const canPay = canMakePayments()
if (canPay) {
// pass in your product IDs here that you want to query for
fetchItems([
'io.nstudio.iapdemo.coinsfive',
'io.nstudio.iapdemo.coinsone',
'io.nstudio.iapdemo.coinsonethousand',
])
}
}
break
case PaymentEvent.Context.RETRIEVING_ITEMS:
if (event.result === PaymentEvent.Result.SUCCESS) {
// if you passed multiple items you will need to handle accordingly for your app
this.item = event.payload
}
break
case PaymentEvent.Context.PROCESSING_ORDER:
if (event.result === PaymentEvent.Result.FAILURE) {
console.log(
`🛑 Payment Failure - ${event.payload.description} 🛑`
)
// handle the failure of the purchase
} else if (event.result === PaymentEvent.Result.SUCCESS) {
// handle the successful purchase
console.log('🟢 Payment Success 🟢')
console.log(`Order Date: ${event.payload.orderDate}`)
console.log(`Receipt Token: ${event.payload.receiptToken}`)
finalizeOrder(event.payload)
}
break
case PaymentEvent.Context.FINALIZING_ORDER:
if (event.result === PaymentEvent.Result.SUCCESS) {
console.log('Order Finalized')
}
break
case PaymentEvent.Context.RESTORING_ORDERS:
console.log(event)
break
default:
console.log(`Invalid EventContext: ${event}`)
break
}
})
// This initializes the internal payment system for the plugin
initPayments()
}
buttonTap() {
const opts: BuyItemOptions = {
accountUserName: '[email protected]',
android: {
vrPurchase: true,
},
ios: {
quantity: 1,
simulatesAskToBuyInSandbox: true,
},
}
// This method will kick off the platform purchase flow
// We are passing the item and an optional object with some configuration
buyItem(this.item, opts)
}
}API
init()设置插件的内部系统。paymentEventsRxJS Observable 用于发出事件以处理购买流程。
以下方法是在 paymentEvents 发出的事件响应中调用的。
| 方法 | 描述 |
|---|---|
fetchItems(itemIds: Array<string>) | 查询商店以获取请求的项目。您应该在 PaymentEvent.Context.RETRIEVING_ITEMS 事件中处理这些项目。 |
buyItem(item: Item, options?: BuyItemOptions) | 在 Android 和 iOS 上启动购买流程,并发出 PaymentEvent.Context.PROCESSING_ORDER,带有 SUCCESS 或 FAILURE。如果成功,则可以调用最后一个方法到 finalizeOrder(payload)。 |
fetchSubscriptions(itemIds: Array<string>) | 查询商店以获取应用提供的订阅。您应该在 PaymentEvent.Context.RETRIEVING_ITEMS 事件中处理这些订阅。 |
startSubscription(item: Item, userData?: string) | 仅限 Android。通过显示 Google Store 订阅 UI 界面来启动结算流程。 |
restoreOrders(skuType?: string) | 返回用户为每个产品进行的购买。您可以调用此方法在其他设备上安装购买或恢复用户已删除并重新安装的应用的购买。 |
canMakePayments() | 返回 true 或 false,指示结算服务是否可用以及是否已成功设置。 |
tearDown() | 关闭与结算服务的连接以释放资源。 |
许可证
Apache 许可证 2.0 版
- 上一页
- Google Pay
- 下一页
- 核心
