入门
创建新项目
在线试用
您可以在 StackBlitz 上直接在线使用 NativeScript,或使用 NativeScript 预览 在本地使用。
NativeScript
TypeScript
NativeScript
JavaScript
NativeScript
Angular
NativeScript
Vue
NativeScript
Vue 3 (Beta)
NativeScript
React
NativeScript
Svelte
摘要
NativeScript 允许使用各种模板搭建项目,以启动您的应用程序开发。
官方模板可以在 模板 GitHub 存储库 和 NPM 上找到。
在使用 ns create 创建新项目时,NativeScript CLI 中列出了一些模板,其他模板可以通过传递带有模板名称(NPM 包名称)的 --template 标志来使用。
cli
ns create myCoolApp如果您想尝试 ns create 未列出的其他模板,请运行
cli
ns create myCoolApp --template <template-package-name or path-to-template>提示
如果您想跳过交互式提示,您可以传递以下标志
cli
ns create myCoolApp --angular // or --ng for short
ns create myCoolApp --vue
ns create myCoolApp --vue --ts // for vue with typescript
ns create myCoolApp --react
ns create myCoolApp --js
ns create myCoolApp --svelte...使用指定风味的默认模板创建应用程序。
官方入门模板
空白模板
一个带有单个页面且没有自定义样式的基本模板。


要使用,请运行
cli
ns create myCoolApp --template @nativescript/template-blank抽屉模板
一个带有侧边抽屉的模板。


要使用,请运行
cli
ns create myCoolApp --template @nativescript/template-drawer-navigation选项卡模板
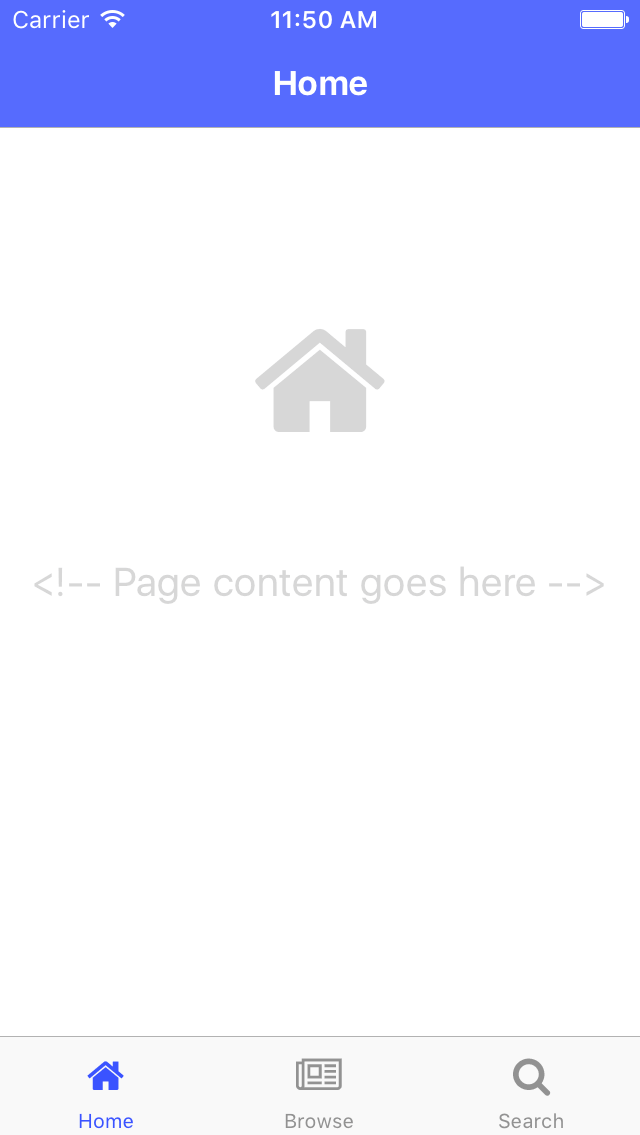
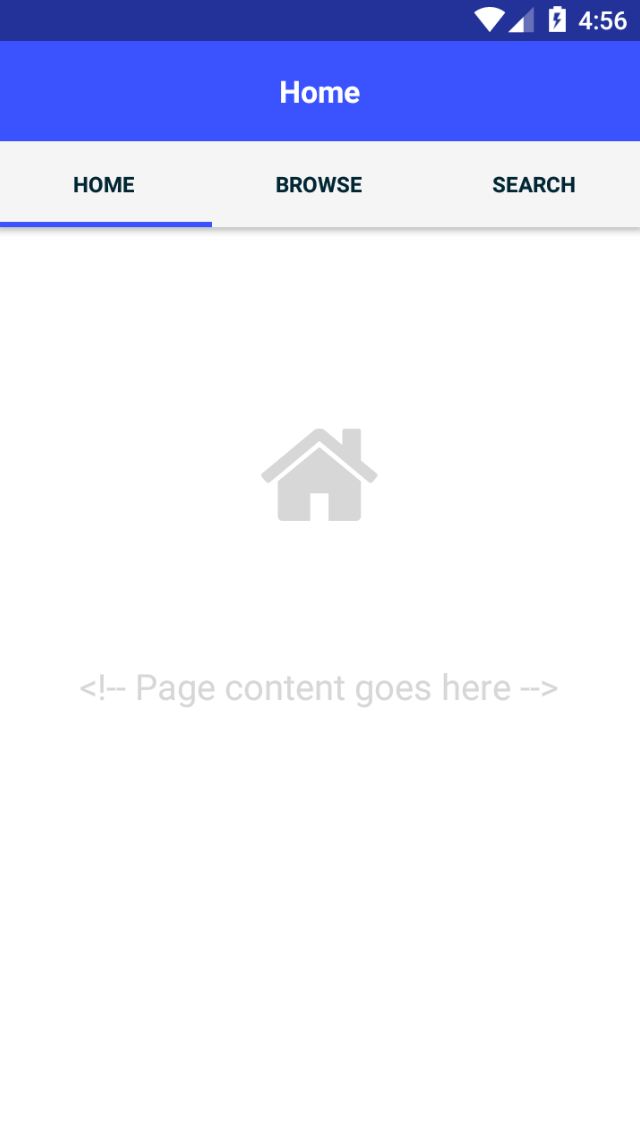
一个带有多个选项卡的模板。


要使用,请运行
cli
ns create myCoolApp --template @nativescript/template-tab-navigation列表和详细信息模板
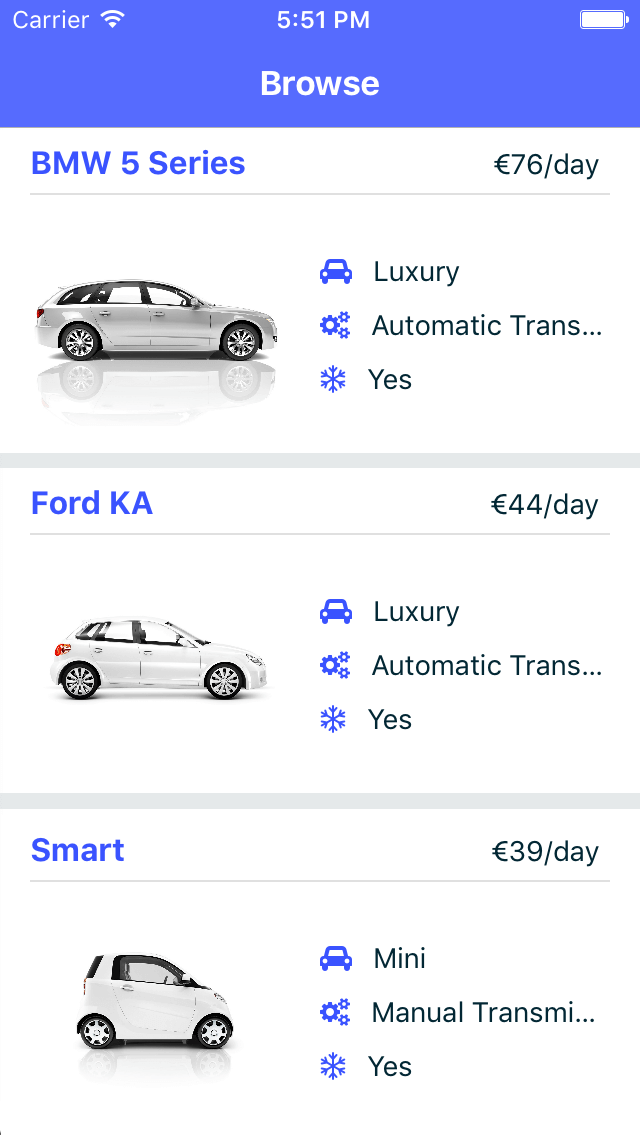
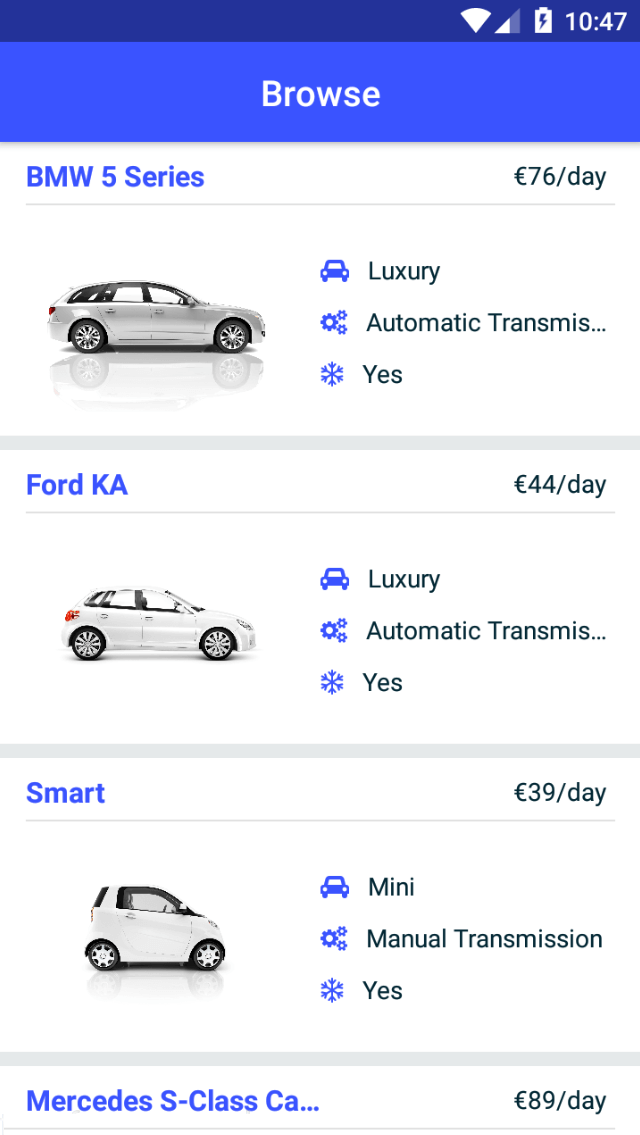
一个带有 ListView 和详细信息屏幕的模板。


要使用,请运行
cli
ns create myCoolApp --template @nativescript/template-master-detail创建自定义模板
NativeScript CLI 可以通过将 --template <npm_package_name_or_local_path> 标志传递给 ns create 命令来从 npm 包或本地文件夹创建项目。如果您需要自定义模板,请从官方模板之一开始,并根据您的需要对其进行自定义。

