项目结构
App_Resources
App_Resources 文件夹包含应用程序的平台特定资源(图标、配置文件、原生代码等)。因此,支持 Android 和 iOS 的应用程序将为每个平台包含一个子文件夹。
此页面作为快速参考,以了解 App_Resources 中的大多数设置如何影响 NativeScript 应用程序的行为和外观。
Android 特定资源
在 Android 上,默认样式的许多方面都通过 App_Resources 文件夹中的各种设置进行控制。
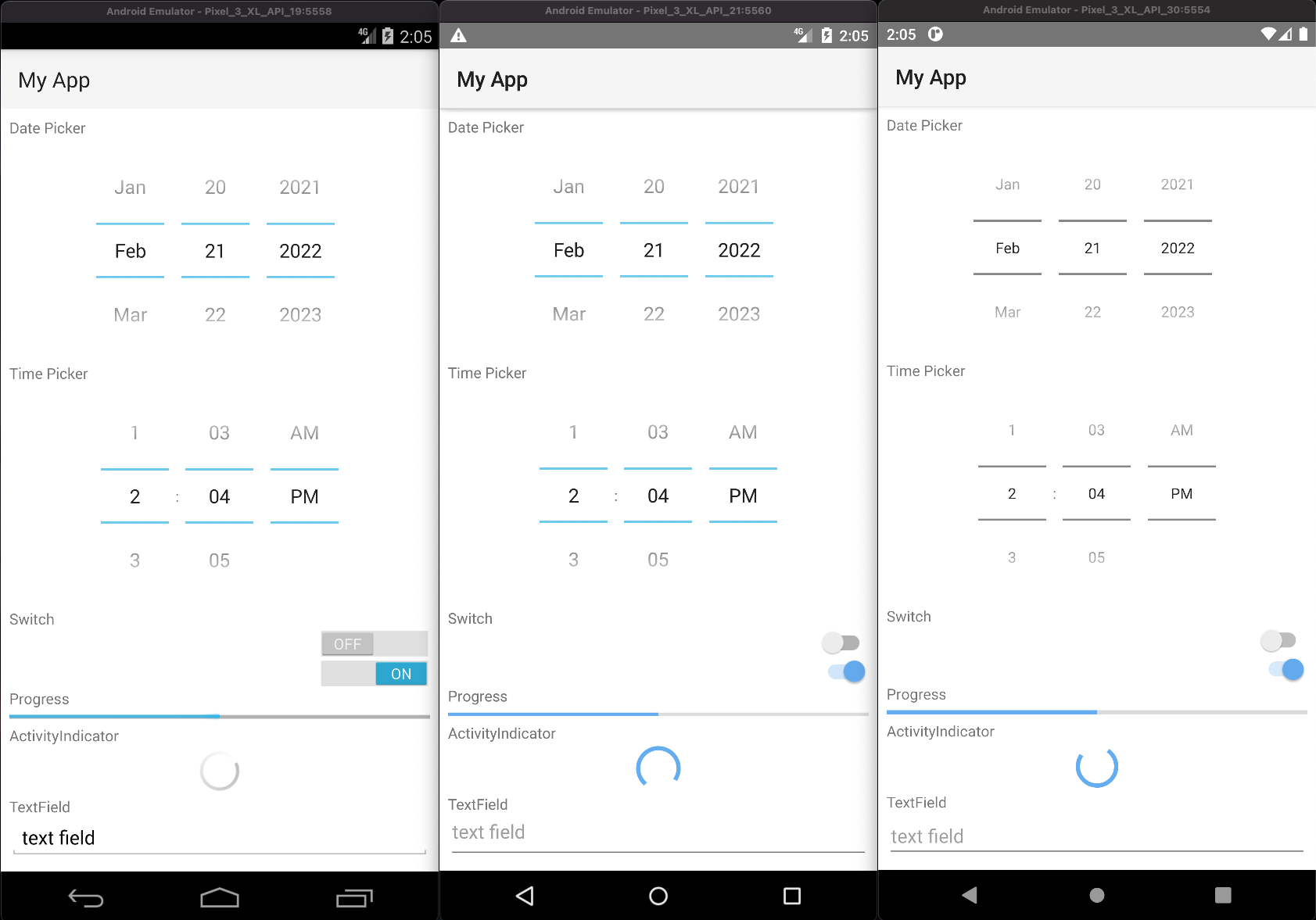
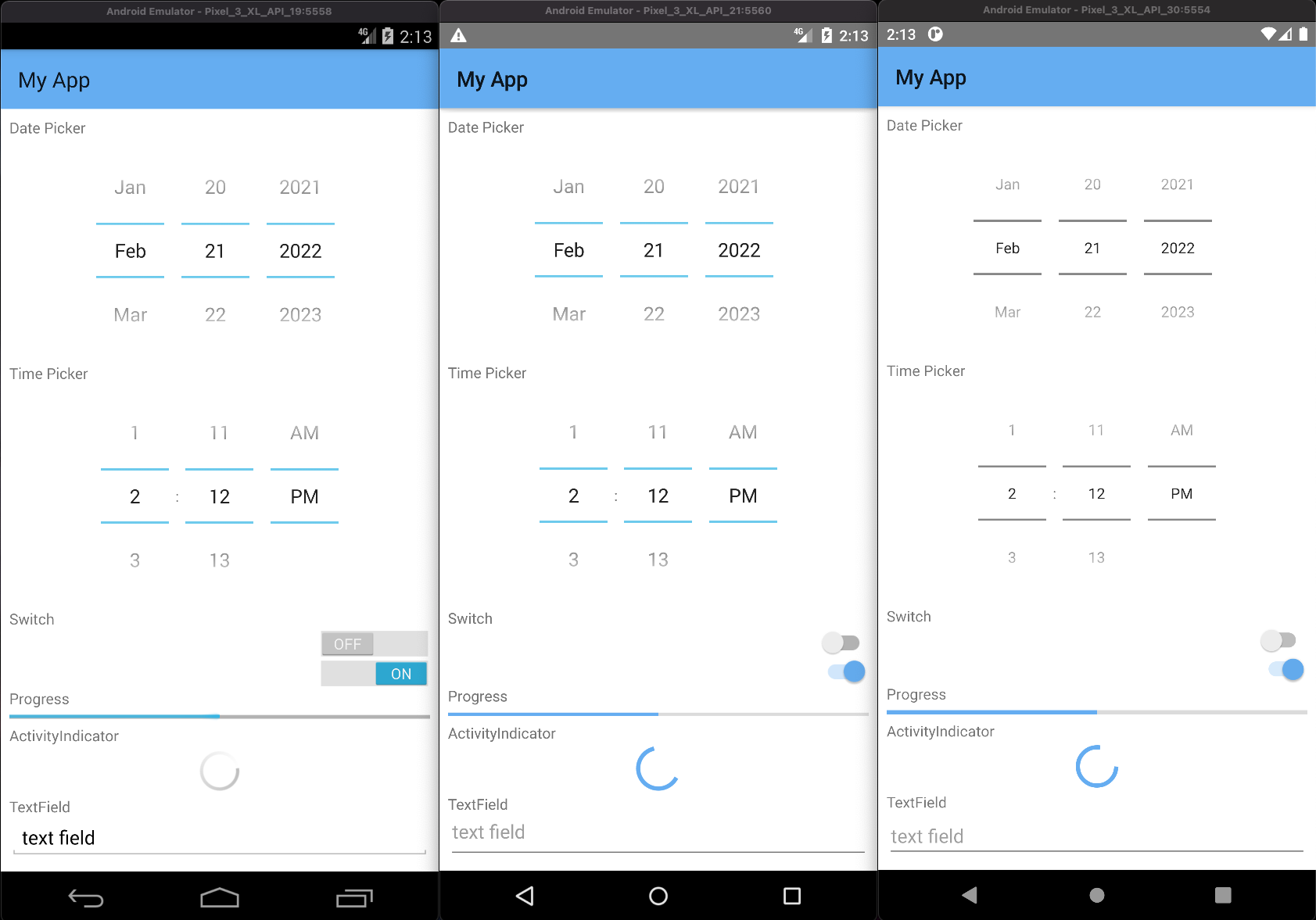
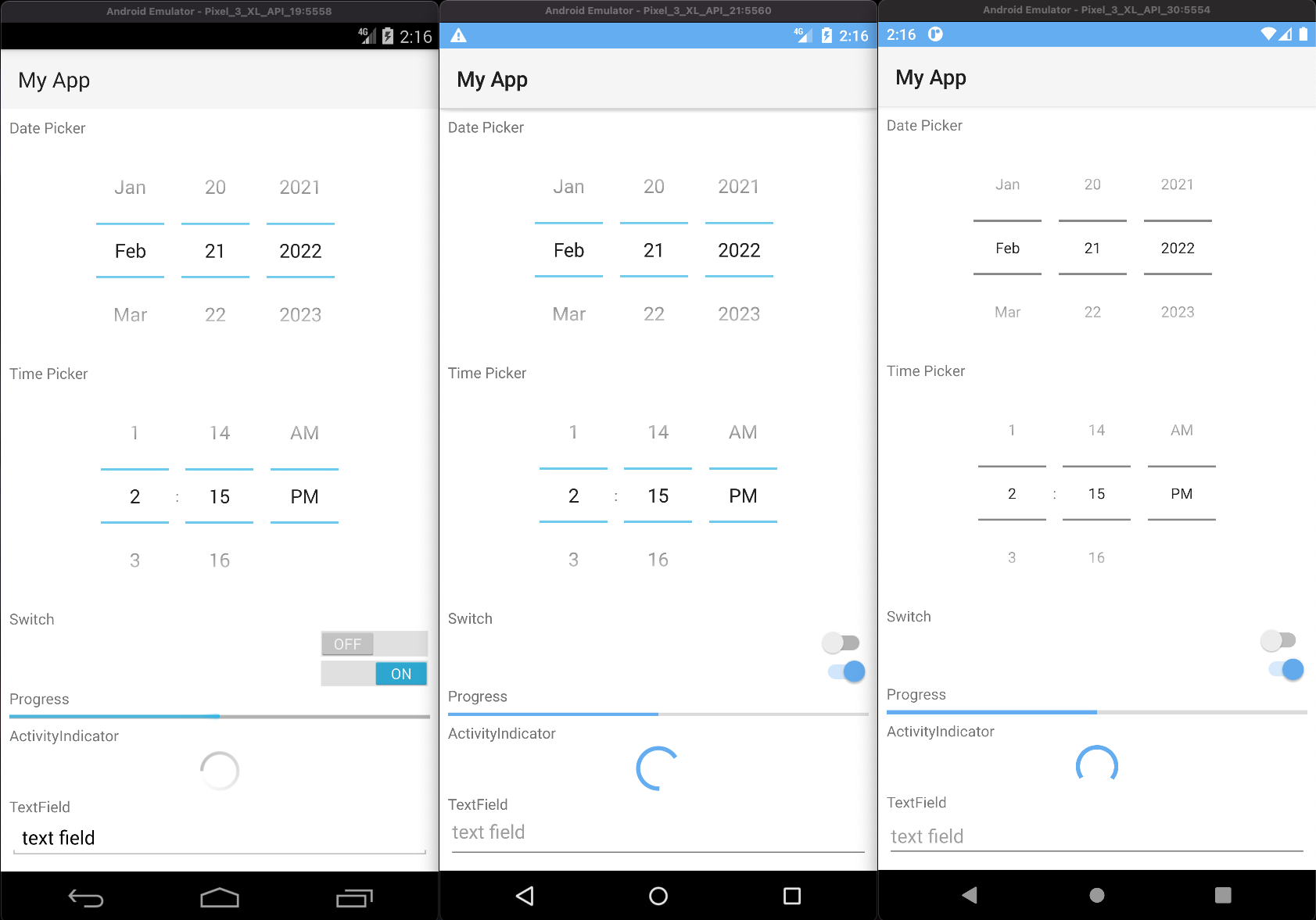
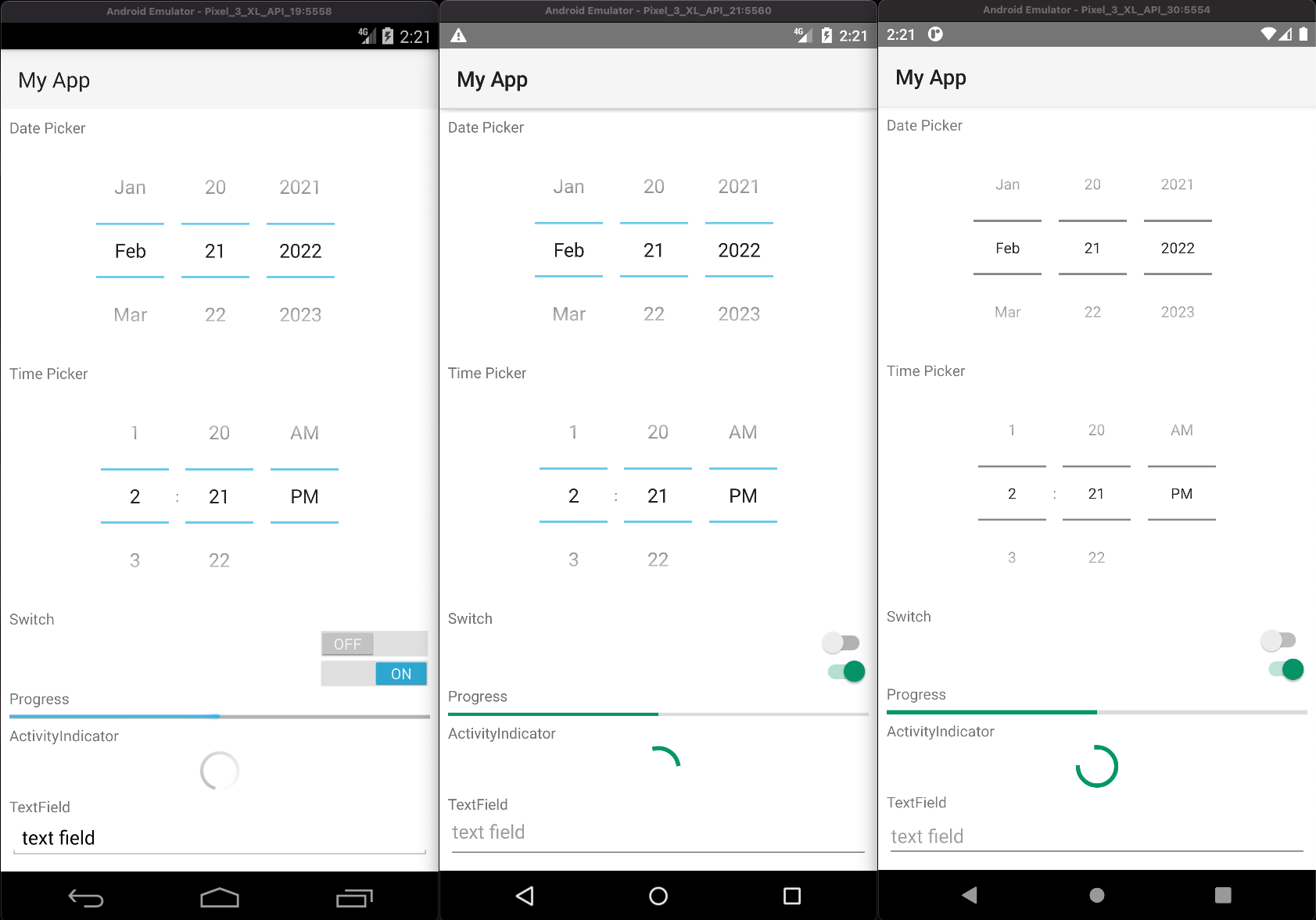
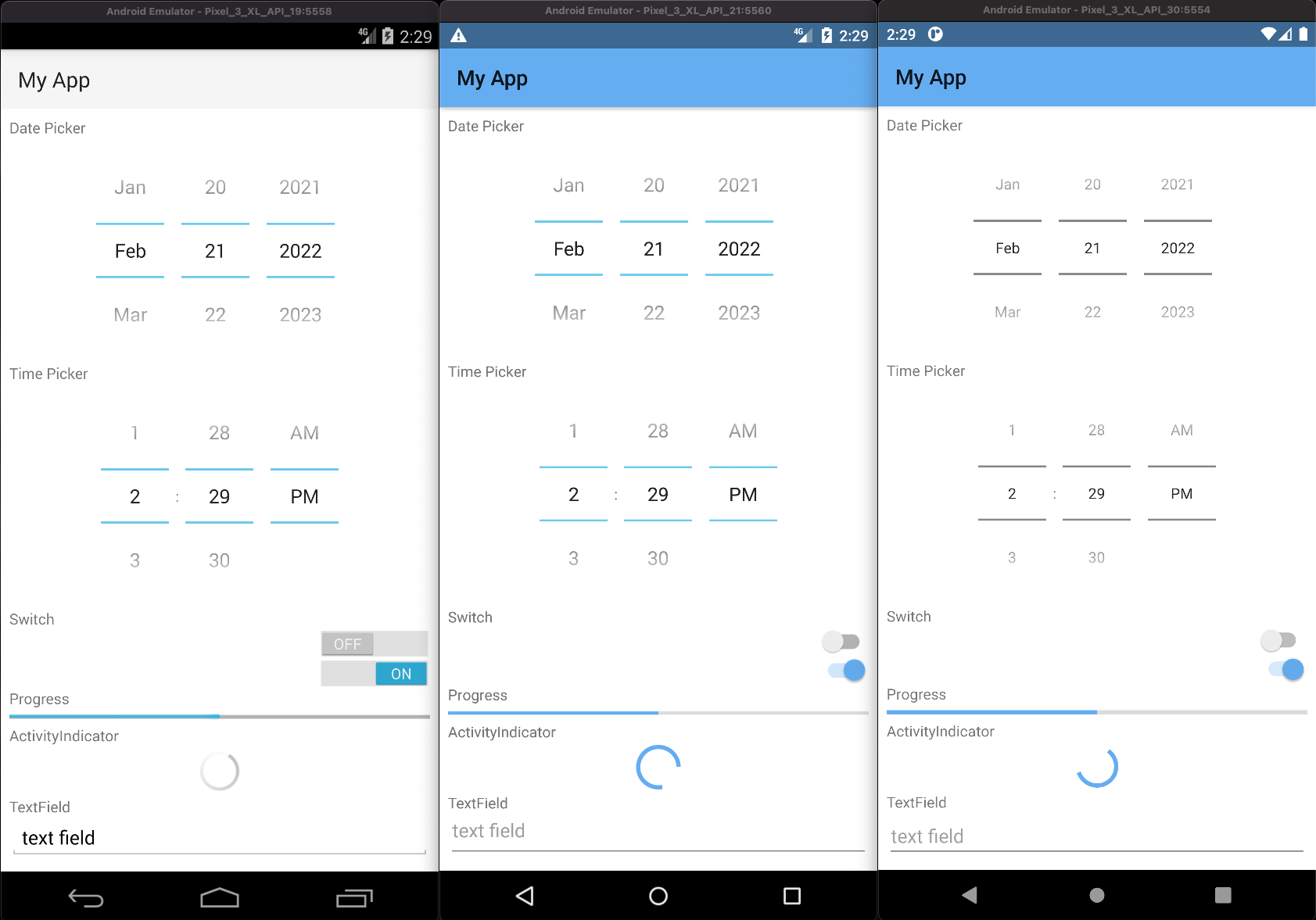
这里我们展示了一些元素的默认外观(未应用自定义样式),使用 App_Resources 中提供的默认值。

App_Resources/
├─ Android/
│ └─ src/main/res/
│ ├─ values/ # Default Values
│ ├─ values-v21/ # Values for API 21+
│ └─ values-v29/ # Values for API 29+
└─ ... more可以通过在相应的目录中进行更改来覆盖特定 API 级别上的值。
Android 应用程序显示名称
App_Resources/Android/src/main/res/values/strings.xml
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<resources>
<string name="app_name">Your app name</string>
<string name="title_activity_kimera">Your app name</string>
</resources>向应用程序添加原生代码
设置 ActionBar 的默认颜色
要更改 ActionBar 的默认颜色,请编辑 App_Resources/Android/src/main/res/values/colors.xml 中的 ns_primary 颜色。
<!-- The default color of the ActionBar -->
<color name="ns_primary">#65adf1</color>
设置状态栏的默认颜色
要更改状态栏的默认颜色,请编辑 App_Resources/Android/src/main/res/values/colors.xml 中的 ns_primaryDark 颜色。
注意
由于较低 API 级别不支持自定义状态栏颜色,因此颜色将应用于 API21 及更高版本*。
<!-- (API21+) The color of the status bar and contextual app bars; this is normally a dark version of colorPrimary. -->
<color name="ns_primaryDark">#65adf1</color>
设置强调色
各种原生元素都有强调色,可以通过在 App_Resources/Android/src/main/res/values/colors.xml 中设置 ns_accent 颜色来更改。
注意
由于较低 API 级别不支持自定义强调色,因此颜色将应用于 API21 及更高版本。
<!-- The color of UI controls such as check boxes, radio buttons, and edit text boxes. -->
<color name="ns_accent">#059669</color>
在状态栏下方显示应用程序
可以通过取消注释 App_Resources/Android/src/main/res/values-v21/styles.xml 中的 AppThemeBase21 中的 android:windowTranslucentStatus 和 NativeScriptToolBarStyle 中的 android:paddingTop 来使状态栏变得半透明,并使应用程序在下方流动。
注意
我们已将 <color name="ns_primary">#65ADF1</color> 添加到 App_Resources/Android/src/main/res/values-v21/colors.xml 以为 ActionBar 着色。
<!-- Application theme -->
<style name="AppThemeBase21" parent="AppThemeBase">
<!-- Uncomment this to make the app show underneath the status bar -->
<item name="android:windowTranslucentStatus">true</item>
<!-- ... -->
</style>
<!-- ... -->
<style name="NativeScriptToolbarStyle" parent="NativeScriptToolbarStyleBase">
<item name="android:elevation">4dp</item>
<!-- Add padding to the ActionBar - useful when android:windowTranslucentStatus is set to true -->
<item name="android:paddingTop">24dp</item>
</style>
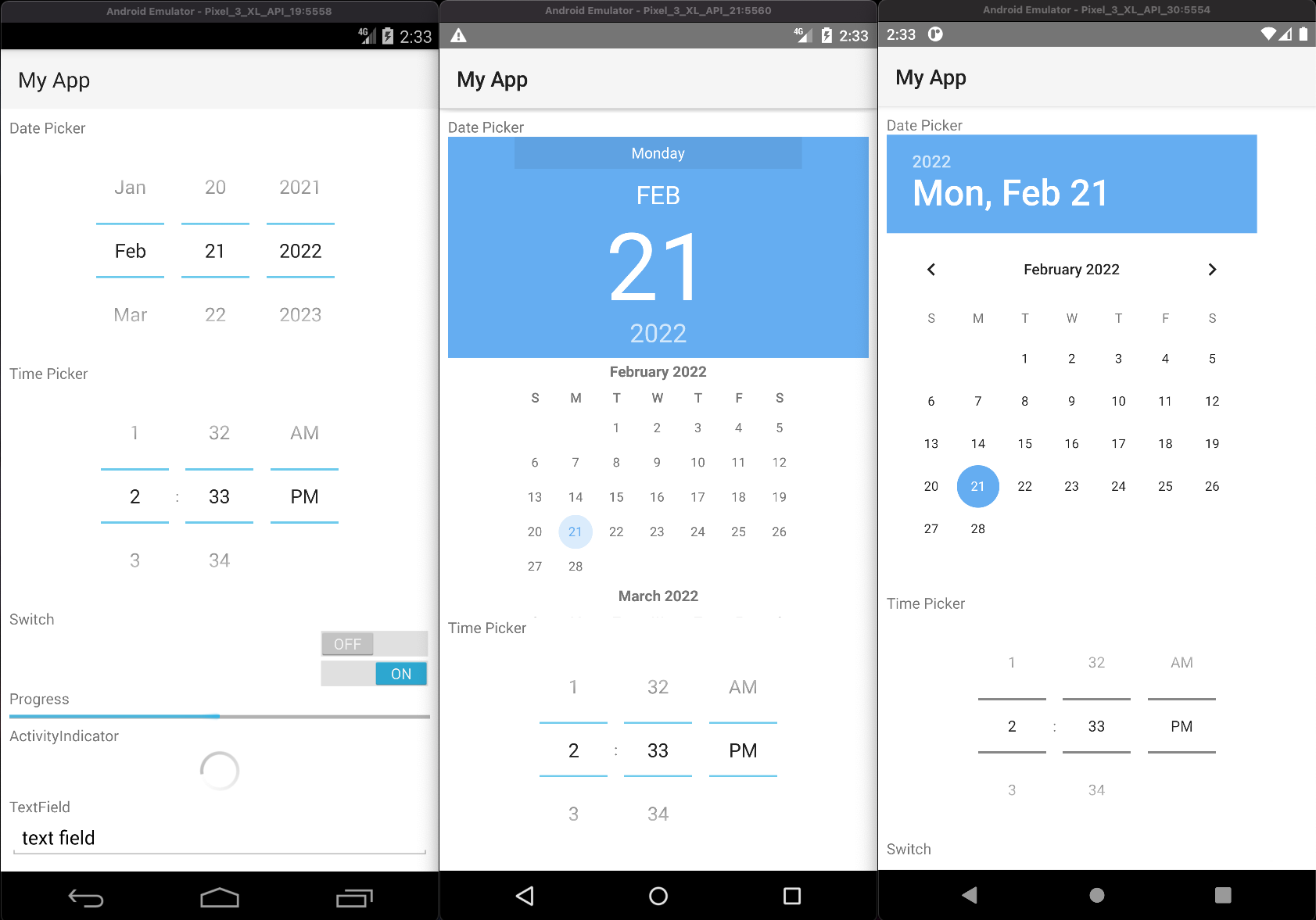
将 DatePicker 更改为日历模式
要将 DatePicker 的模式从默认的 spinner 样式更改,请更改 App_Resources/Android/src/main/res/values-v21/styles.xml 中的 android:datePickerMode。
<!-- Default style for DatePicker - in spinner mode -->
<style name="SpinnerDatePicker" parent="android:Widget.Material.Light.DatePicker">
<!-- set the default mode for the date picker (supported values: spinner, calendar) -->
<item name="android:datePickerMode">calendar</item>
</style>
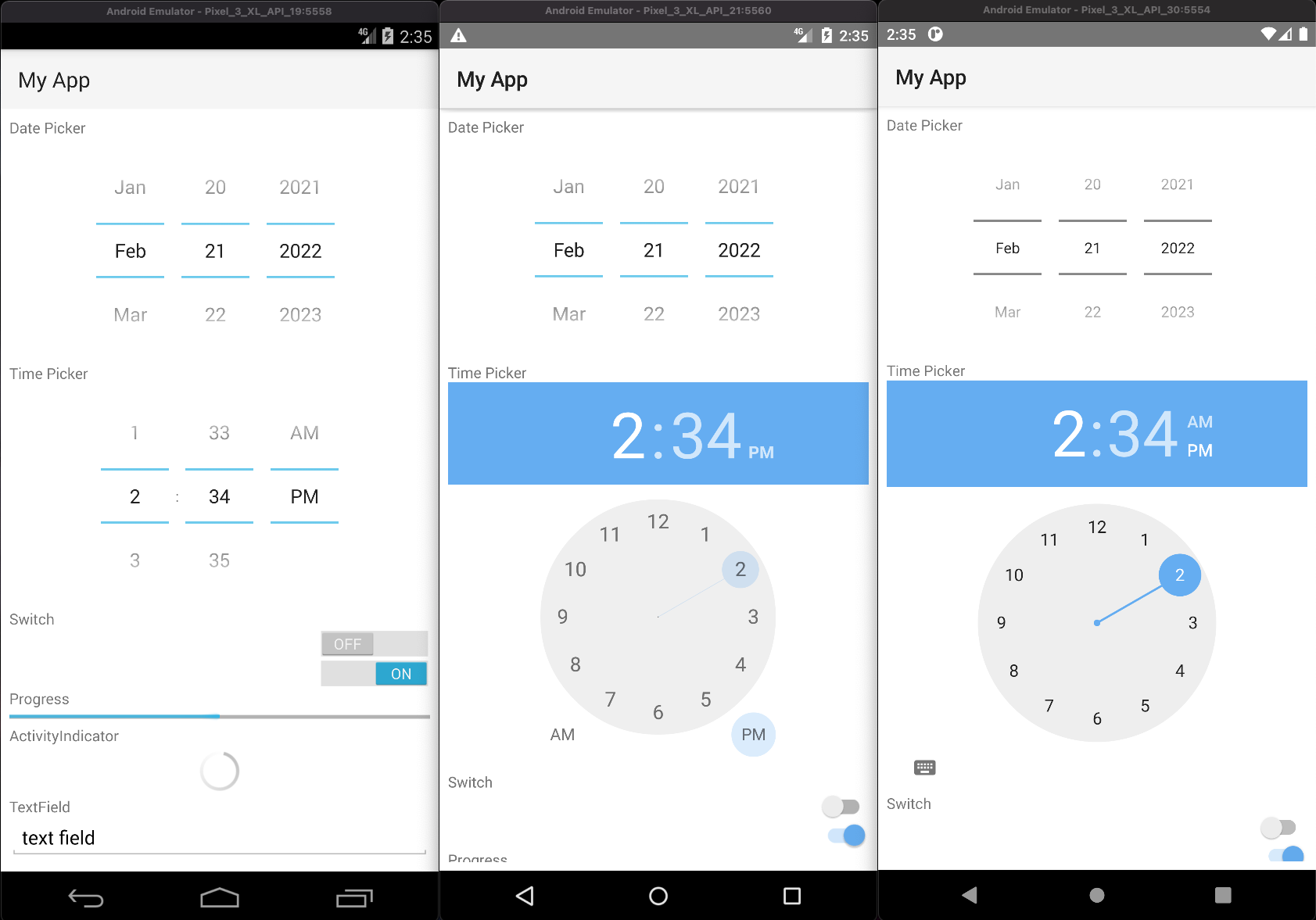
将 TimePicker 更改为时钟模式
要将 TimePicker 的模式从默认的 spinner 样式更改,请更改 App_Resources/Android/src/main/res/values-v21/styles.xml 中的 android:datePickerMode。
<!-- Default style for TimePicker - in spinner mode -->
<style name="SpinnerTimePicker" parent="android:Widget.Material.Light.TimePicker">
<!-- set the default mode for the time picker (supported values: spinner, clock) -->
<item name="android:timePickerMode">clock</item>
</style>
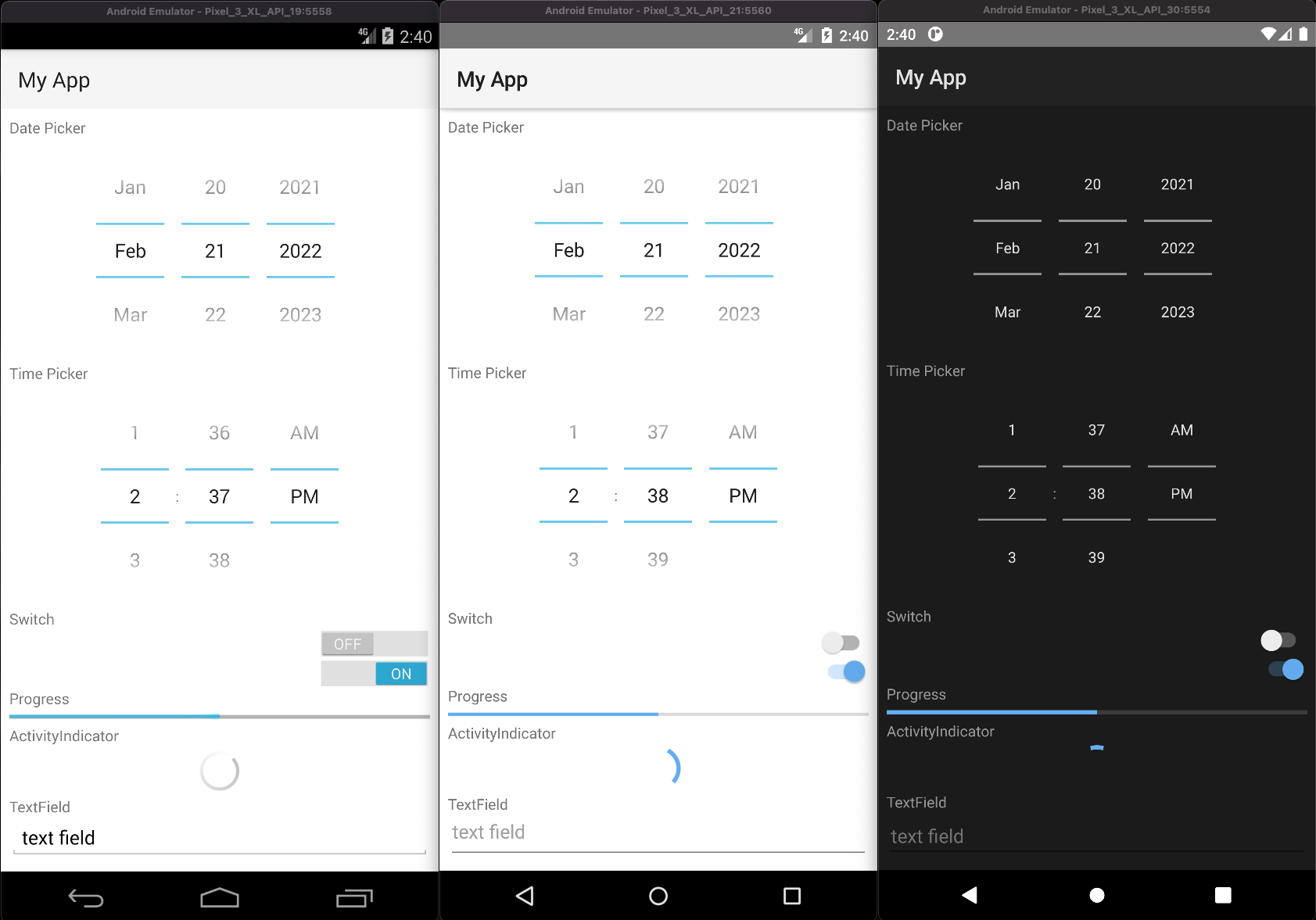
启用强制深色模式
在 API29 及更高版本上,当系统设置为使用深色模式时,应用程序可以选择加入默认的深色模式。默认情况下,此功能处于关闭状态,因为它可能导致视觉问题,因为自动转换可能无法在所有情况下都正确显示。
要选择加入,请将 App_Resources/Android/src/main/res/values-v29/styles.xml 中的 android:forceDarkAllowed 值更改为 true。
<!--
Disable forced dark mode on newer devices.
Enabling this will make your app appear in dark-mode,
but the way the app is converted may lead to visual issues
-->
<item name="android:forceDarkAllowed">true</item>注意
如果启用了 android:forceDarkAllowed,请确保检查应用程序的所有屏幕在强制深色模式下是否看起来正确。

iOS 特定资源
iOS 上的大多数内容都是通过应用程序的模板代码直接控制的,但是您可以通过将以下内容添加到应用程序的 App_Resources/iOS/Info.plist 中来更改状态栏样式在深色(黑色文本)或浅色(白色文本)之间切换。
- 在深色背景上使用白色文本
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>- 在浅色背景上使用黑色文本
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleDarkContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>iOS 应用程序显示名称
<key>CFBundleDisplayName</key>
<string>Your app name</string>
<key>CFBundleName</key>
<string>Your app name</string>添加自定义权利
您可以将自定义权利添加到 App_Resources/iOS/app.entitlements 中。
有关可用权利的列表,请参阅 Apple 的权利文档

