使用 Vision Pro 进行开发
从 StackBlitz 预览 visionOS
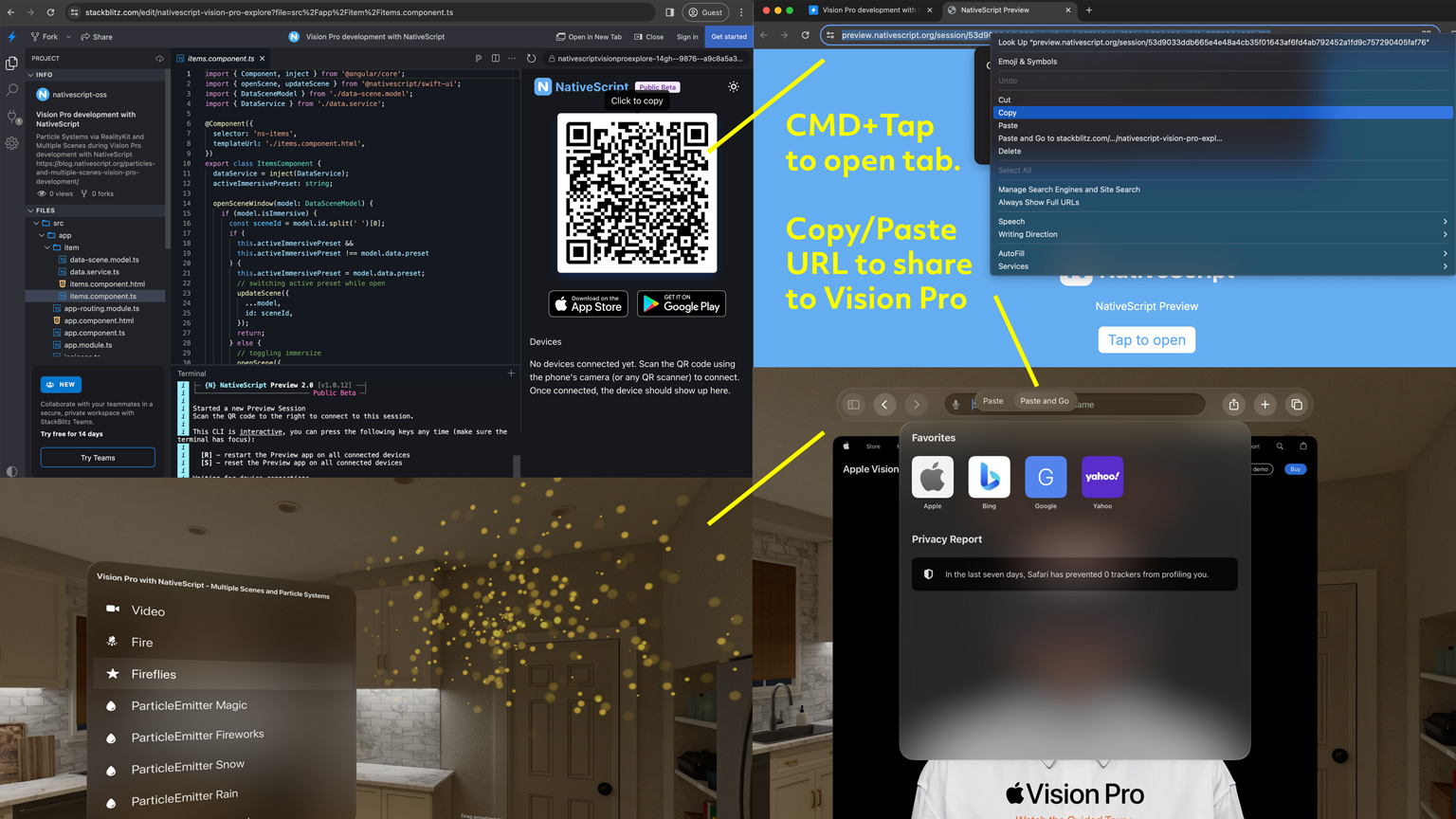
您可以使用 NativeScript Preview 在 StackBlitz 中开发和实时预览 Vision Pro 应用。
就像您可以使用 StackBlitz 和 NativeScript Preview 预览 iOS 和 Android 应用一样,您也可以对 visionOS 应用执行相同操作。

使用 NativeScript Preview 与 Vision Pro
如果您有 Vision Pro 物理设备,这将非常有用。
- 在您的 Vision Pro 上
- 在 App Store 中搜索并安装“NativeScript Preview”。
- 在您的桌面
- 启动包含 Vision Pro 应用的 StackBlitz 会话,例如:https://stackblitz.com/edit/nativescript-vision-pro-explore?file=src%2Fapp%2Fitem%2Fitems.component.ts
- 提示:您还可以将您的桌面共享到您的 Vision Pro,以便直接复制/粘贴链接。
- 当 QR 码出现在右侧时,您可以 CMD+Tap QR 码以打开新的浏览器选项卡。
- 复制/粘贴新浏览器选项卡中的 URL。
- 与您的 Vision Pro 共享此 URL。
- 启动包含 Vision Pro 应用的 StackBlitz 会话,例如:https://stackblitz.com/edit/nativescript-vision-pro-explore?file=src%2Fapp%2Fitem%2Fitems.component.ts
- 回到您的 Vision Pro
- 点击共享链接将打开 NativeScript Preview 并开始在 StackBlitz 终端构建。
- 构建完成后,Vision Pro Safari 将启动,并提示您在 Vision Pro 上打开“Preview”以开始与您的 Vision Pro 应用进行实时开发会话。
- 下一页
- 添加原生代码
