UI 组件
对话框
用于吸引用户注意力的 UI,提示确认、选择、输入或凭据。
NativeScript 提供各种对话框,可以通过从 @nativescript/core 或全局导入的 Dialogs 获取。
ts
import { Dialogs } from '@nativescript/core'
Dialogs.alert(options)
Dialogs.action(options)
Dialogs.confirm(options)
Dialogs.prompt(options)
Dialogs.login(options)
// is the same as:
alert(options)
action(options)
confirm(options)
prompt(options)
login(options)所有对话框都接受一个具有以下属性的 DialogOptions 对象
title:设置对话框标题。message:设置对话框消息。cancelable(**仅限 Android**):设置是否可以通过点击对话框外部取消对话框。theme(**仅限 Android**):设置对话框的主题。可用主题可以在 R.style 中找到
参见 DialogOptions,R.style。
可用对话框
Alert(警报)


ts
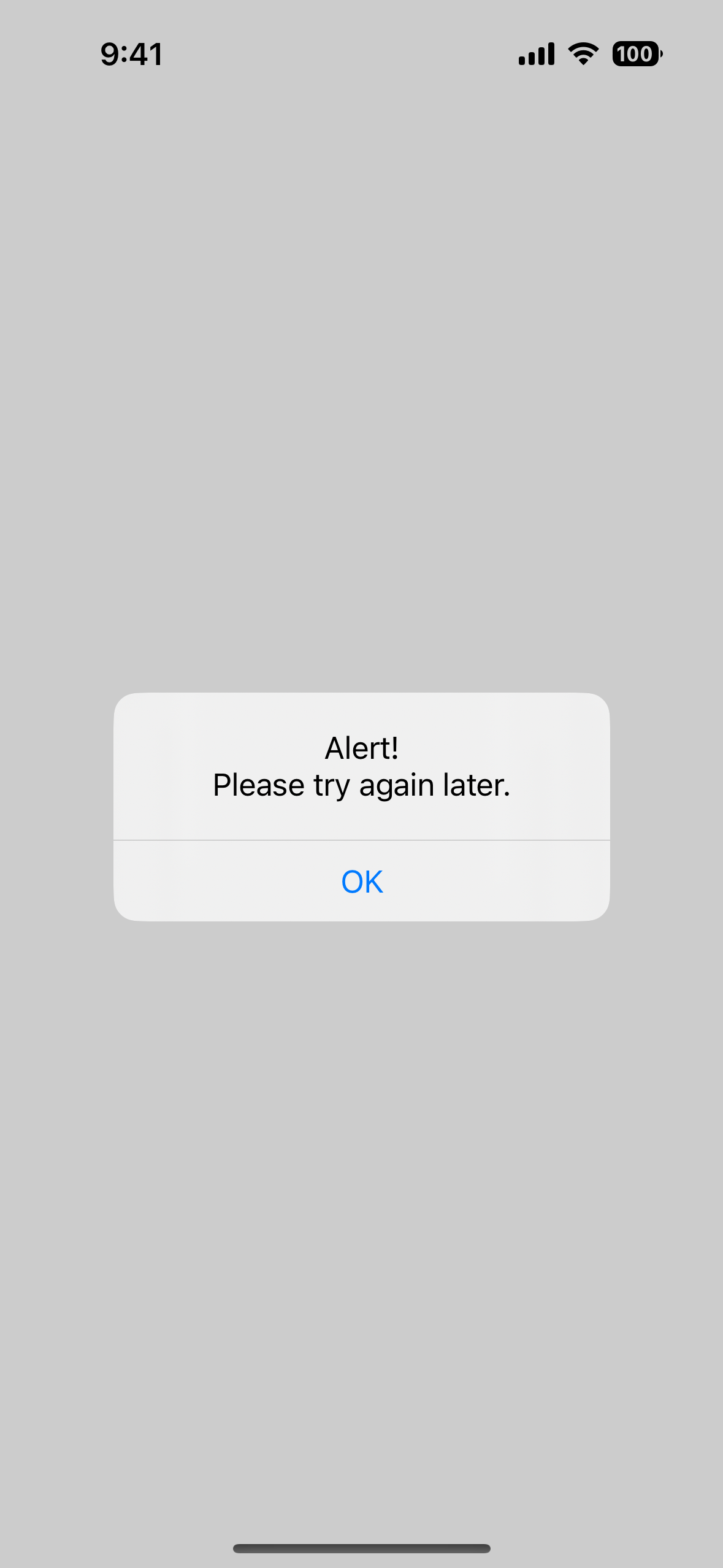
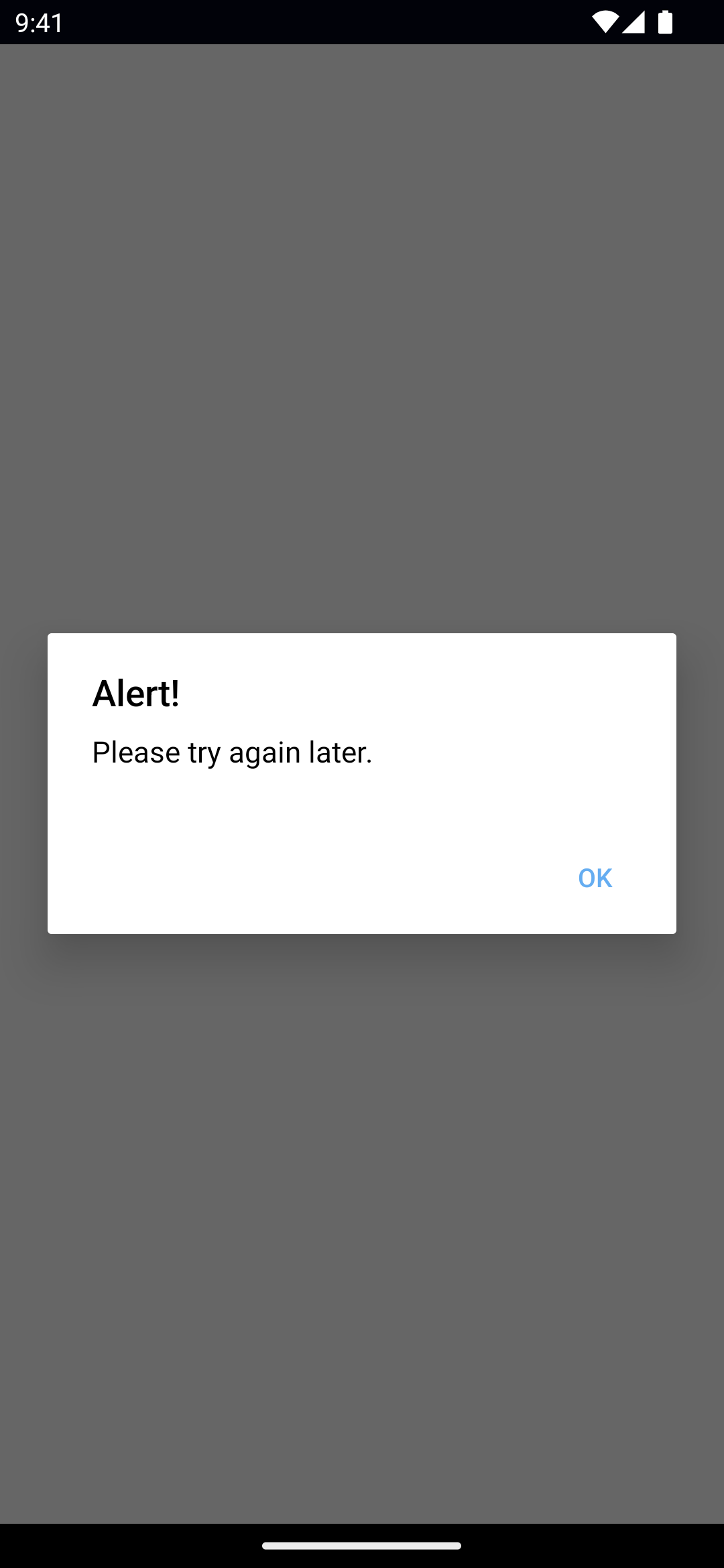
Dialogs.alert({
title: 'Alert!',
message: 'Please try again later.',
okButtonText: 'OK',
cancelable: true,
})用于警示用户的对话框。
参见 alert()。
Action(操作)


ts
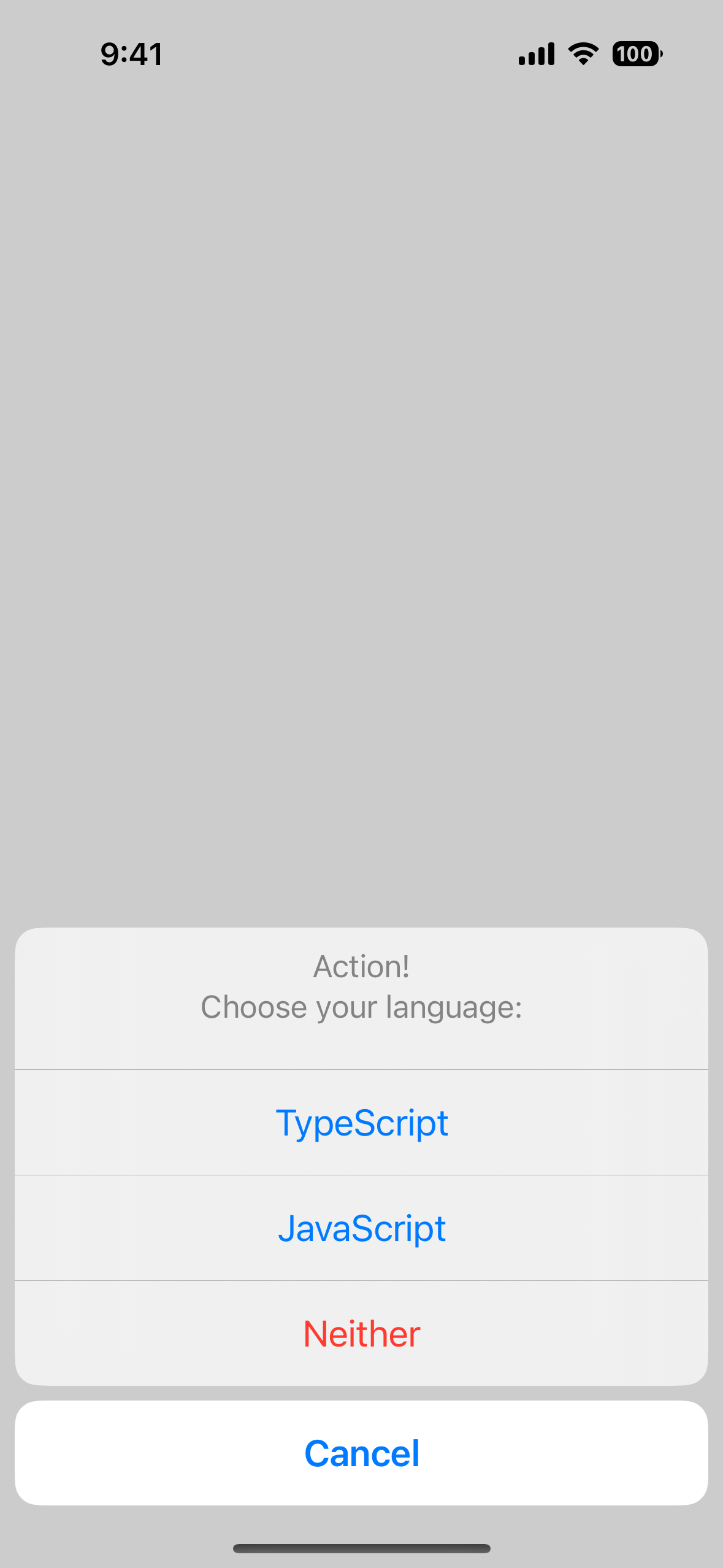
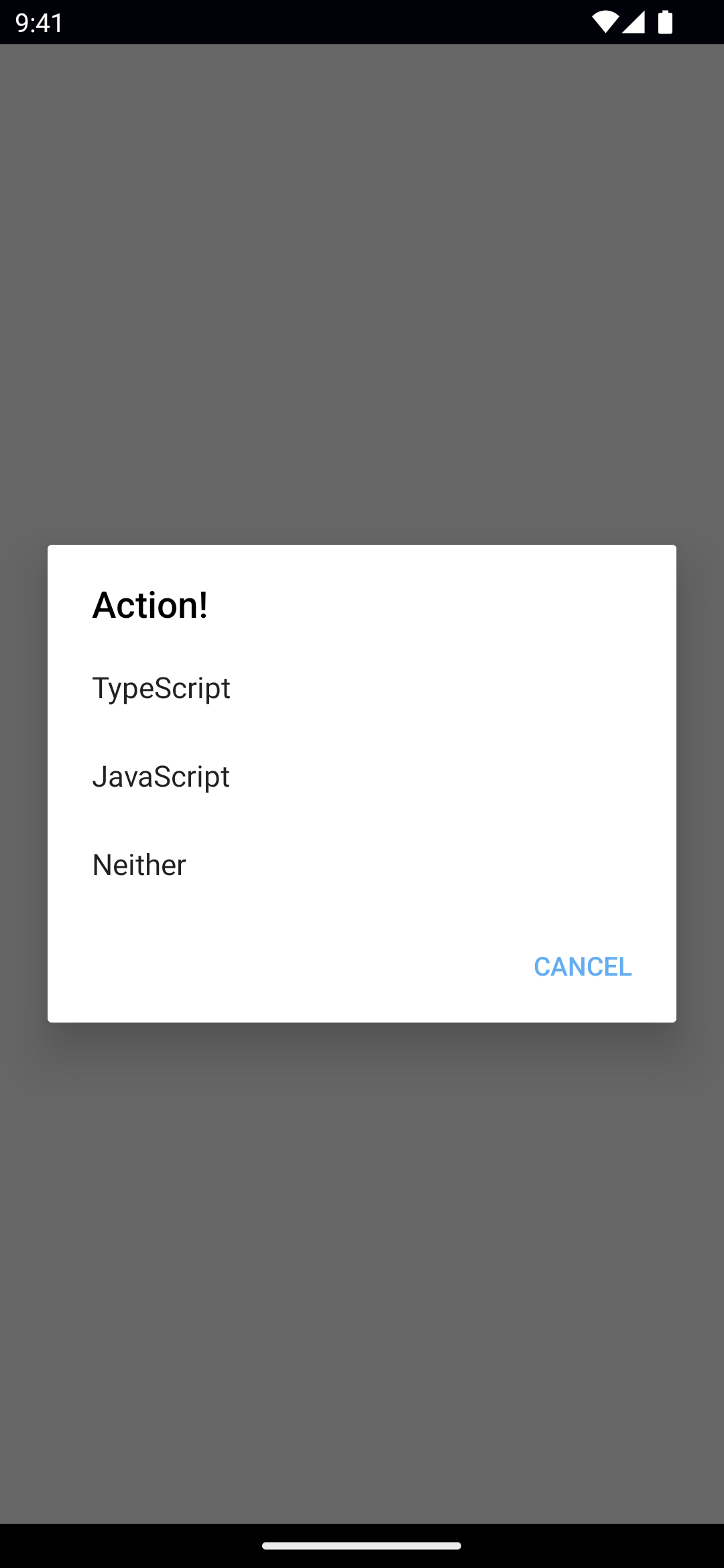
Dialogs.action({
title: 'Action!',
message: 'Choose your language:',
cancelButtonText: 'Cancel',
actions: ['TypeScript', 'JavaScript', 'Neither'],
cancelable: true,
destructiveActionsIndexes: [2],
}).then((result) => {
console.log(result)
})用于提示用户进行选择的对话框。
注意:destructiveActionsIndexes 允许将某些操作设置为破坏性操作 - 以红色显示。**仅限 iOS**。
参见 action()。
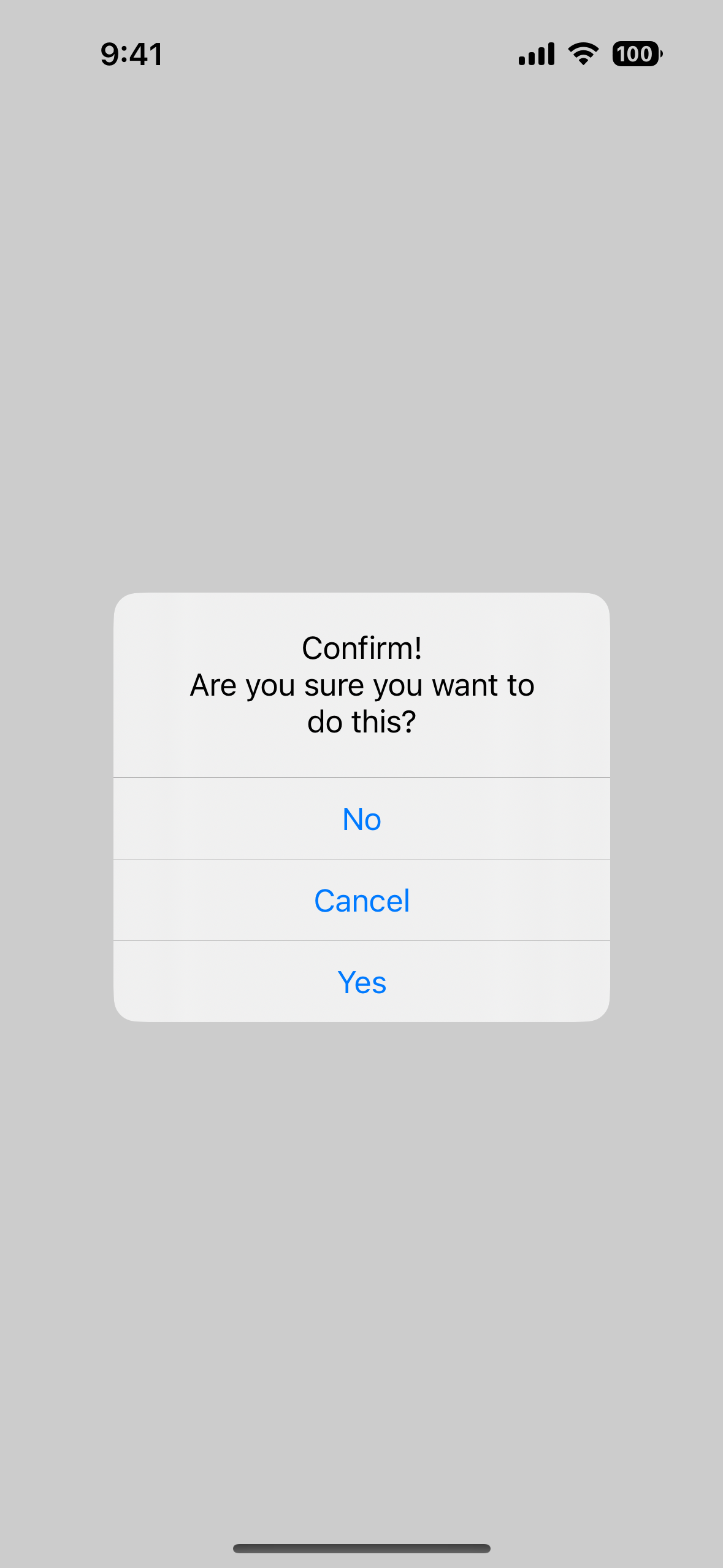
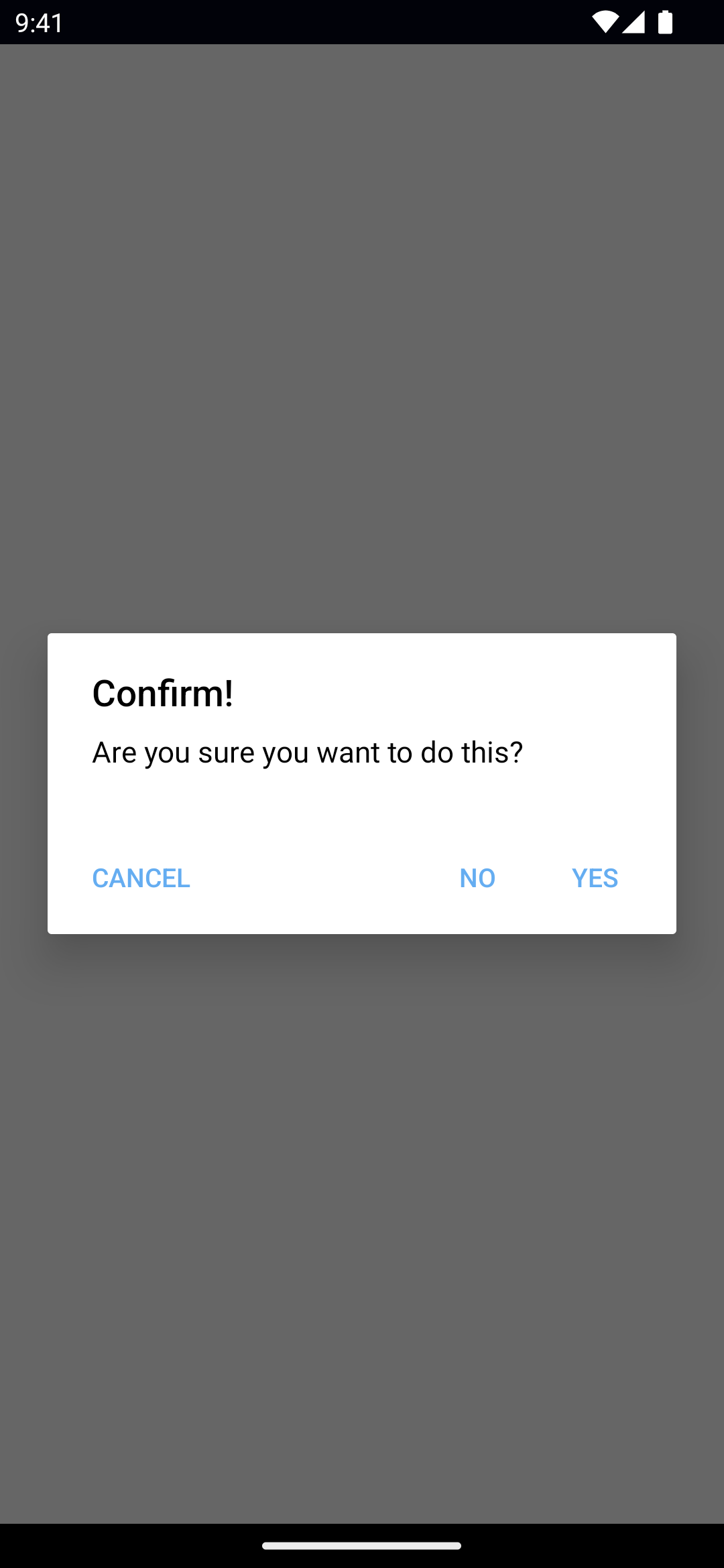
Confirm(确认)


ts
Dialogs.confirm({
title: 'Confirm!',
message: 'Are you sure you want to do this?',
okButtonText: 'Yes',
cancelButtonText: 'No',
neutralButtonText: 'Cancel',
}).then((result) => {
console.log(result)
})用于提示用户确认的对话框。
参见 confirm()。
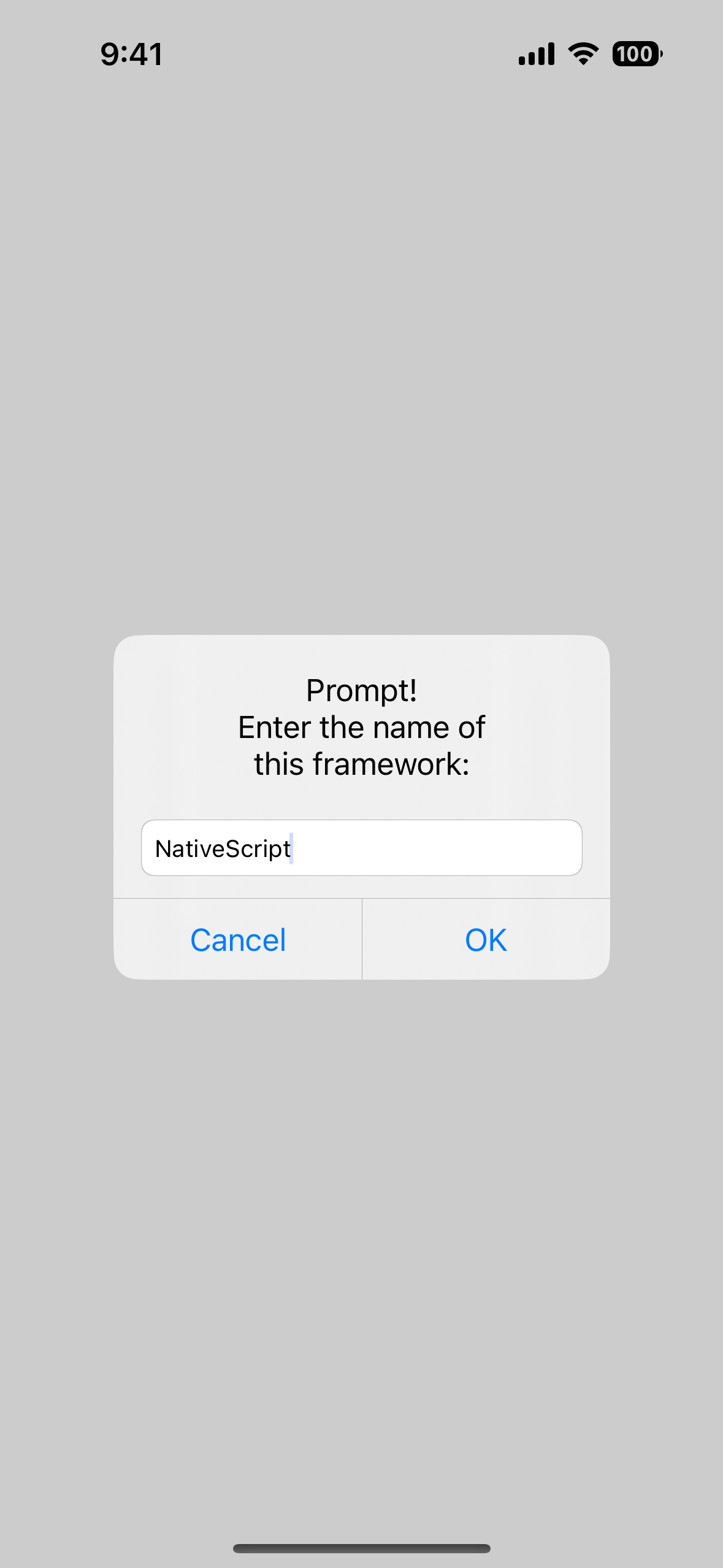
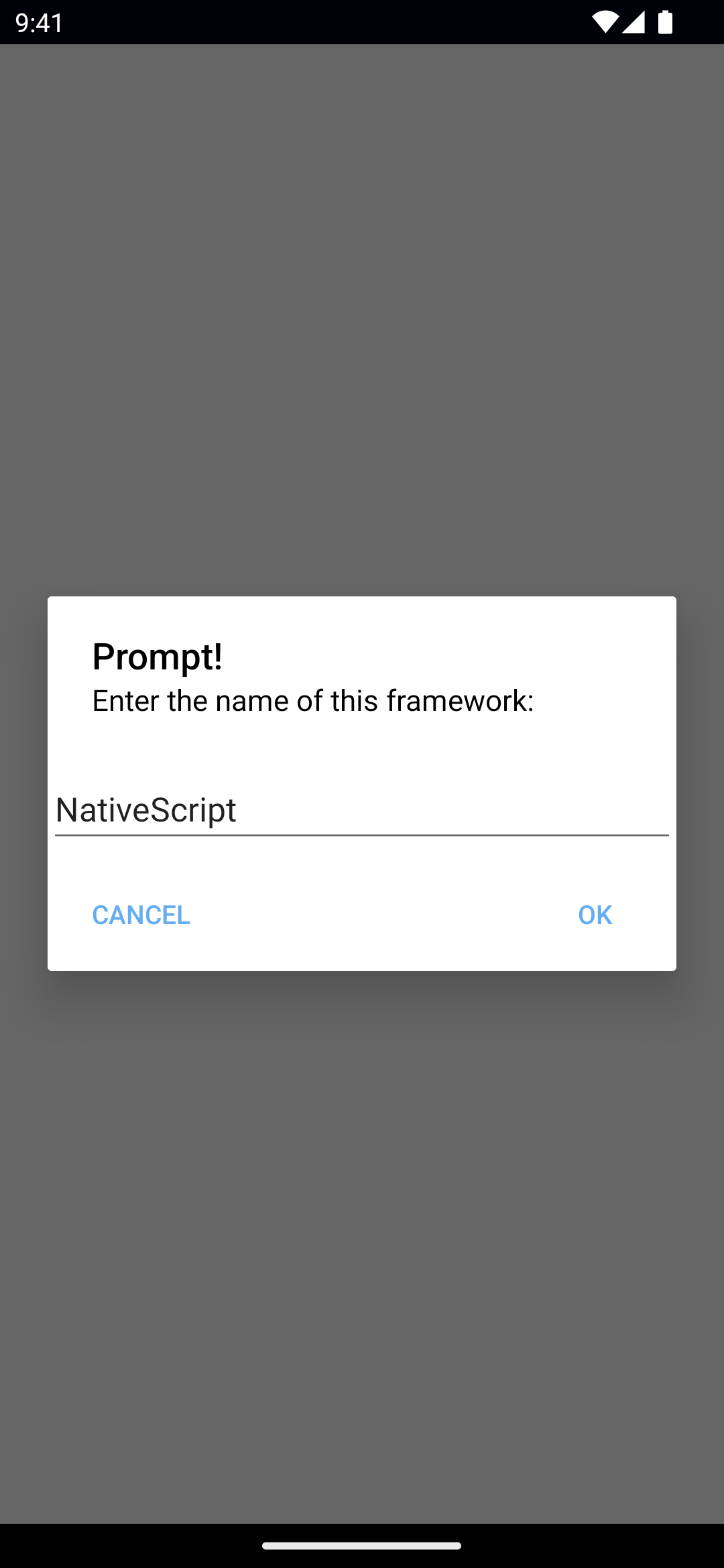
Prompt(提示)


ts
Dialogs.prompt({
title: 'Prompt!',
message: 'Enter the name of this framework:',
defaultText: 'NativeScript',
okButtonText: 'OK',
neutralButtonText: 'Cancel',
// cancelable: true,
// cancelButtonText: 'Cancel',
// capitalizationType: 'none',
// inputType: 'email',
}).then((result) => {
console.log(result)
})用于提示用户输入的对话框。
defaultText:设置在输入框中显示的默认文本。inputType:设置提示输入类型:email、decimal、phone、number、text、password或emailcapitalizationType:设置提示的大写类型。可用选项:none、allCharacters、sentences或words。
参见 prompt(),CoreTypes.AutocapitalizationType
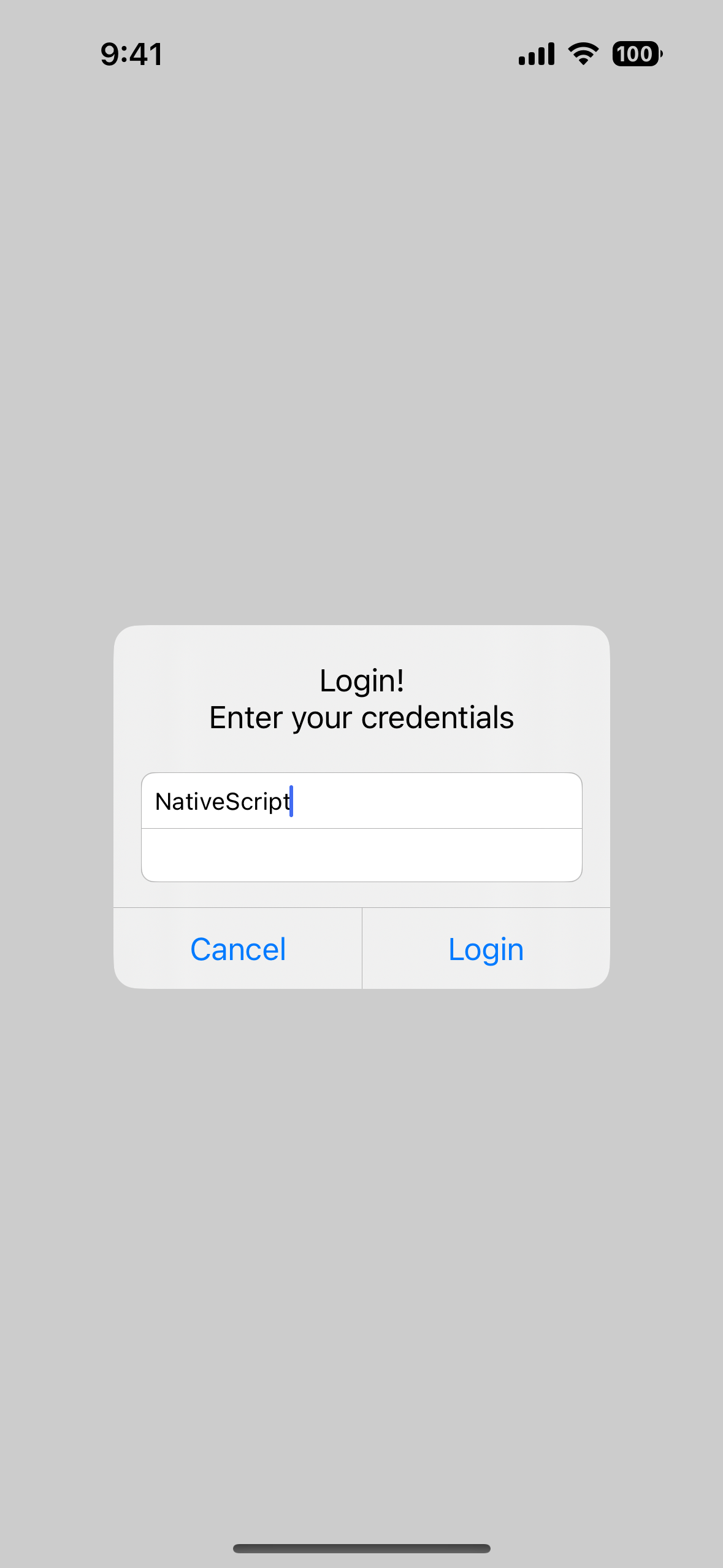
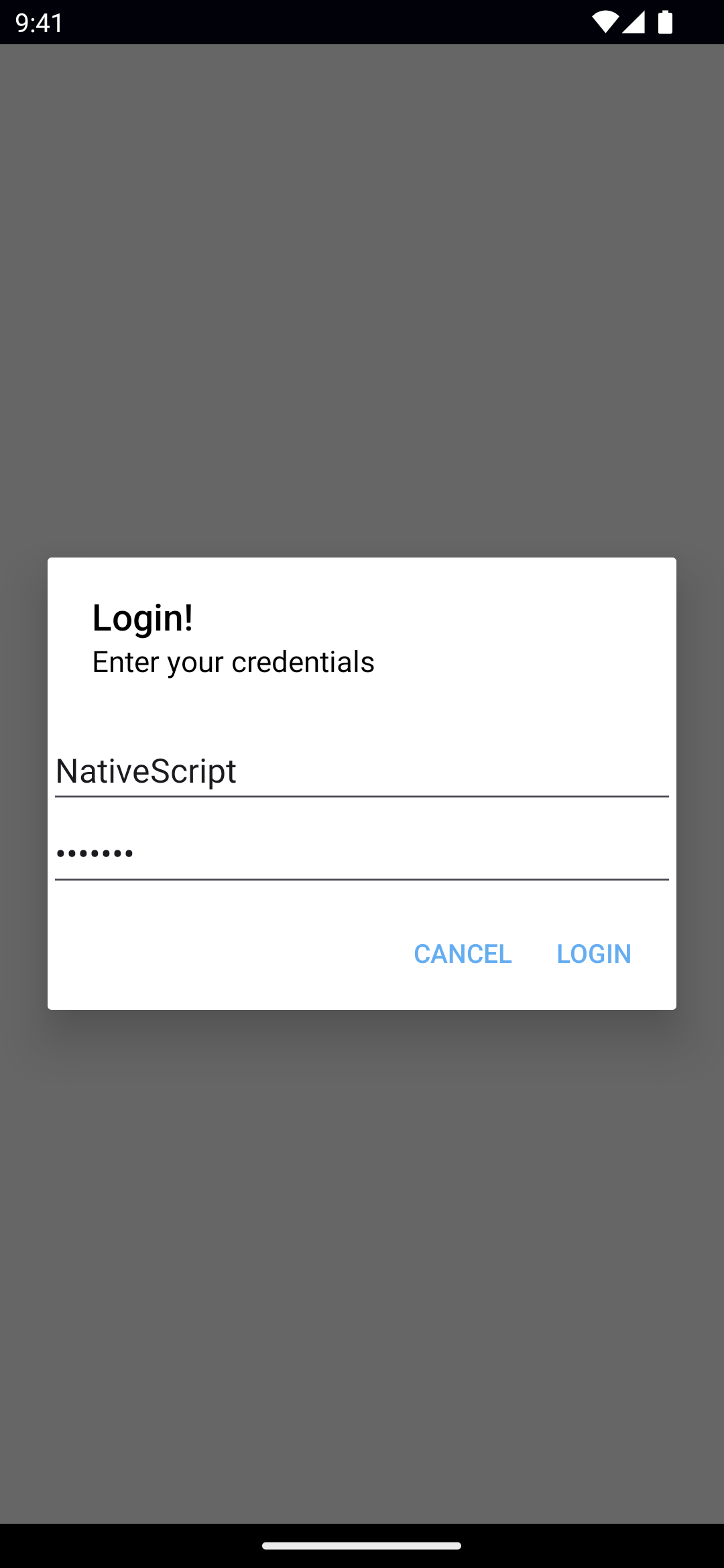
Login(登录)


ts
Dialogs.login({
title: 'Login!',
message: 'Enter your credentials',
okButtonText: 'Login',
cancelButtonText: 'Cancel',
userName: 'NativeScript',
password: 'hunter2',
// neutralButtonText: 'Neutral',
// cancelable: true,
// passwordHint: 'Your password',
// userNameHint: 'Your username',
}).then((result) => {
console.log(result)
})用于提示用户输入凭据的对话框。
参见 login()。
原生组件
- Android:android.app.AlertDialog.Builder
- iOS:UIAlertController
- 下一页
- Alert(警报)

