UI 组件
ListView
用于使用视图回收渲染大型列表的 UI 组件。
<ListView> 是一种 UI 组件,它在垂直滚动列表中渲染项目,项目的模板可以通过 itemTemplate (或通过 itemTemplates 定义多个模板 - 更多信息请见下文)进行定义。ListView 仅渲染可见的项目,当用户滚动时,新的项目通过重用不再可见的项目的视图进行渲染 - 这通常被称为视图回收。
提示
对于某些场景中的附加功能和性能提升,请考虑使用来自社区的 CollectionView 等替代实现。


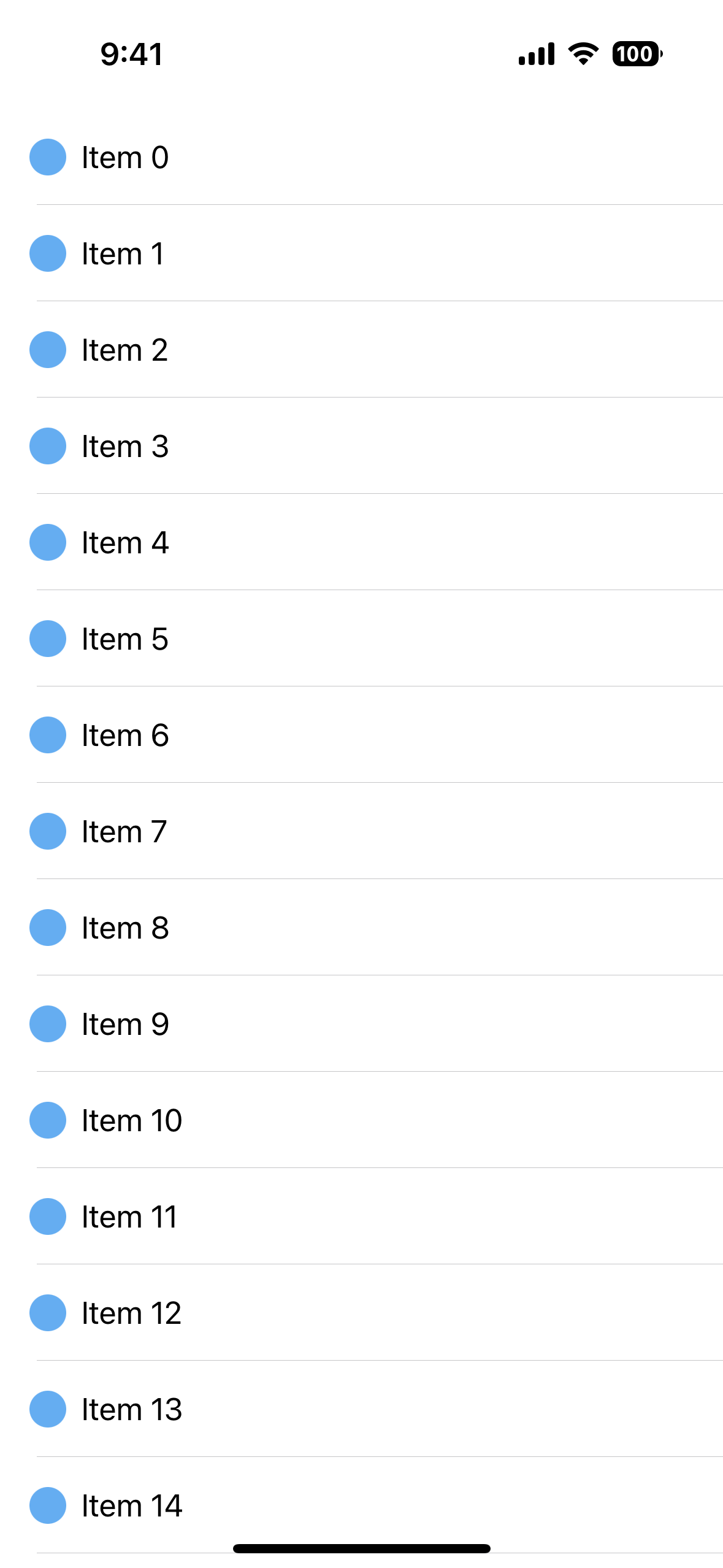
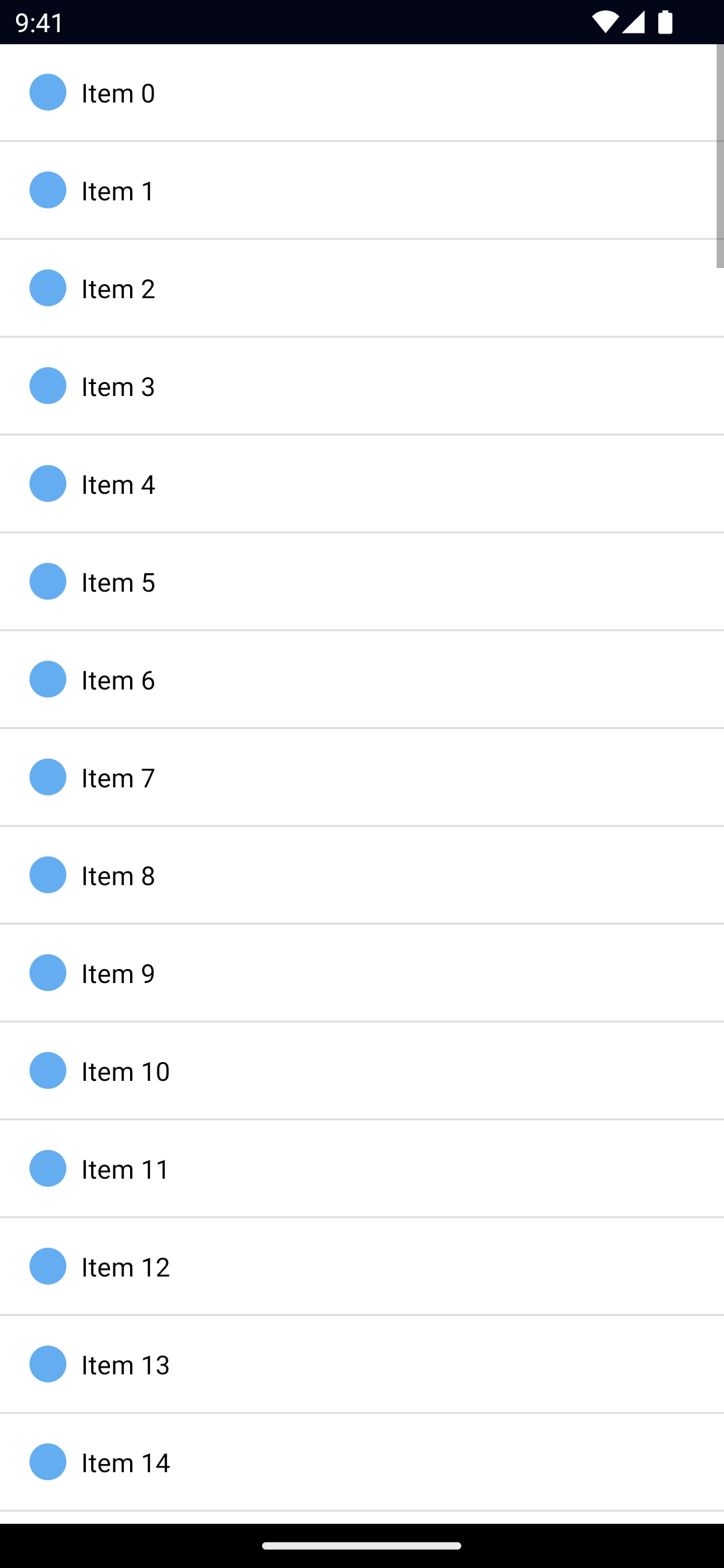
<ListView items="{{ items }}">
<ListView.itemTemplate>
<!-- The item template can only have a single root element -->
<GridLayout padding="16" columns="20, *">
<ContentView width="20" height="20" borderRadius="20" backgroundColor="#65adf1" />
<Label text="{{ title }}" col="1" textWrap="true" marginLeft="8" />
</GridLayout>
</ListView.itemTemplate>
</ListView>const items = Array.from({ length: 100 }).map((_, i) => ({
title: `Item ${i}`,
}))示例
具有多个 itemTemplates 的 ListView
可以使用不同的模板渲染单个项目。例如,假设我们的项目可以是标题或项目。在这种情况下,我们可以为它们定义一个模板,并传入一个 itemTemplateSelector 函数,该函数将在渲染项目之前被调用。
<ListView items="{{ items }}" itemTemplateSelector="{{ itemTemplateSelector }}">
<ListView.itemTemplates>
<template key="heading">
<!-- template for headings -->
</template>
<template key="item">
<!-- template for items -->
</template>
</ListView.itemTemplates>
</ListView>// example item definition
type ItemType = {
title: string
type: 'heading' | 'item'
}
// called for each item in the list before rendering
function itemTemplateSelector(
item: ItemType,
index: number,
items: Array<ItemType>
) {
return item.type === 'heading' ? 'heading' : 'item'
}属性
items
items: Array | ObservableArray获取或设置 ListView 的项目。
对于使用数组的静态列表来说,这很好,但是对于动态更改的数组来说,建议使用 ObservableArray 来优化重新渲染性能。
itemTemplateSelector
itemTemplateSelector: (
item: T,
index: number,
items: Array | ObservableArray
) => string在选择项目的模板时要调用的函数。
itemTemplate
itemTemplate: KeyedTemplate获取或设置默认的项目模板。
注意:这通常由框架设置(例如,通过 xml 的 ListView.itemTemplate)。
itemTemplates
itemTemplates: KeyedTemplate[]获取或设置可用的 itemTemplates。
注意:这通常由框架设置(例如,通过 xml 的 ListView.itemTemplates)。
separatorColor
separatorColor: Color获取或设置分隔每个项目的线条的颜色。
提示
将 separatorColor 设置为 transparent 以隐藏它,或者使用您自己的边框。
见 Color。
rowHeight
rowHeight: number获取或设置 ListView 的行高。在您的项目具有固定高度时很有用,因为所需的计算大大简化,渲染速度可以更快。
iosEstimatedRowHeight
获取或设置 ListView 中行的估计高度。默认值:44px
...继承
有关其他继承属性,请参阅 API 参考。
方法
refresh()
listView.refresh()强制 ListView 重新加载所有项目。
scrollToIndex()
listView.scrollToIndex(index: number)将具有指定索引的项目滚动到视图中。
scrollToIndexAnimated()
listView.scrollToIndexAnimated(index: number)使用动画将具有指定索引的项目滚动到视图中。
isItemAtIndexVisible()
listView.isItemAtIndexVisible(index: number) // boolean检查具有指定索引的项目是否可见。
事件
itemTap
on('itemTap', (args: ItemEventData) => {
const listView = args.object as ListView
console.log('Tapped index', args.index)
console.log('Tapped item', listView.items[args.index])
})当用户点击 ListView 中的项目时发出。
itemLoading
on('itemLoading', (args: ItemEventData) => {
const listView = args.object as ListView
})当 ListView 加载/回收项目时发出。如果 ListView 正在回收项目,则 args.view 被设置,否则它为 undefined。
注意:框架使用此事件将 args.view 更新为新数据。
loadMoreItems
on('loadMoreItems', (args: EventData) => {
const listView = args.object as ListView
// example: add new items
listView.items.push(newItems)
})当用户到达 ListView 末尾时发出。对于加载额外项目(即无限滚动)很有用。
原生组件
- Android:
android.widget.ListView - iOS:
UITableView
- 上一个
- ListPicker
- 下一个
- Placeholder

