UI 组件
TimePicker
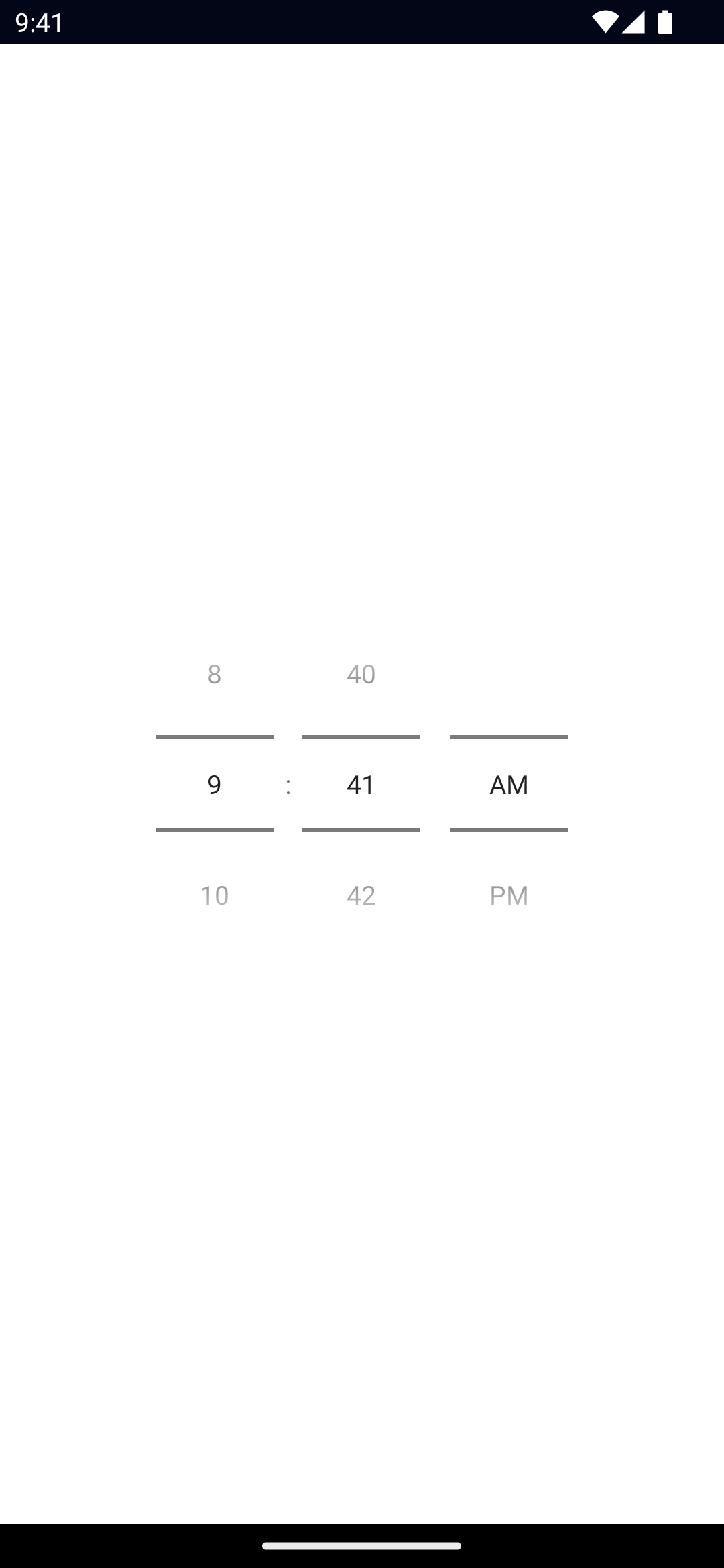
<TimePicker> 是一个允许用户选择时间的 UI 组件。
另请参见:DatePicker.


xml
<TimePicker />属性
hour
ts
hour: number获取或设置选定的小时。
默认值为当前小时。
minute
ts
minute: number获取或设置选定的分钟。
默认值为当前分钟。
time
ts
time: Date获取或设置选定的时间。
默认值为当前时间。
minHour
ts
minHour: number获取或设置可选择的最小时。
maxHour
ts
maxHour: number获取或设置可选择的最大小时。
minMinute
ts
minMinute: number获取或设置可选择的最分钟。
maxMinute
ts
maxMinute: number获取或设置可选择的最大分钟。
minuteInterval
ts
minuteInterval: number获取或设置可选择的分钟间隔。
默认值为 1。
...继承的
有关未显示的其他继承属性,请参阅API 参考
事件
timeChange
ts
on('timeChange', (args: PropertyChangeData) => {
const timePicker = args.object as TimePicker
console.log('Picked time:', data.value)
})在选定的时间更改时发出。
原生组件
- Android:
android.widget.TimePicker - iOS:
UIDatePicker
