UI 组件
ListPicker
用于从列表中选择值的 UI 组件。
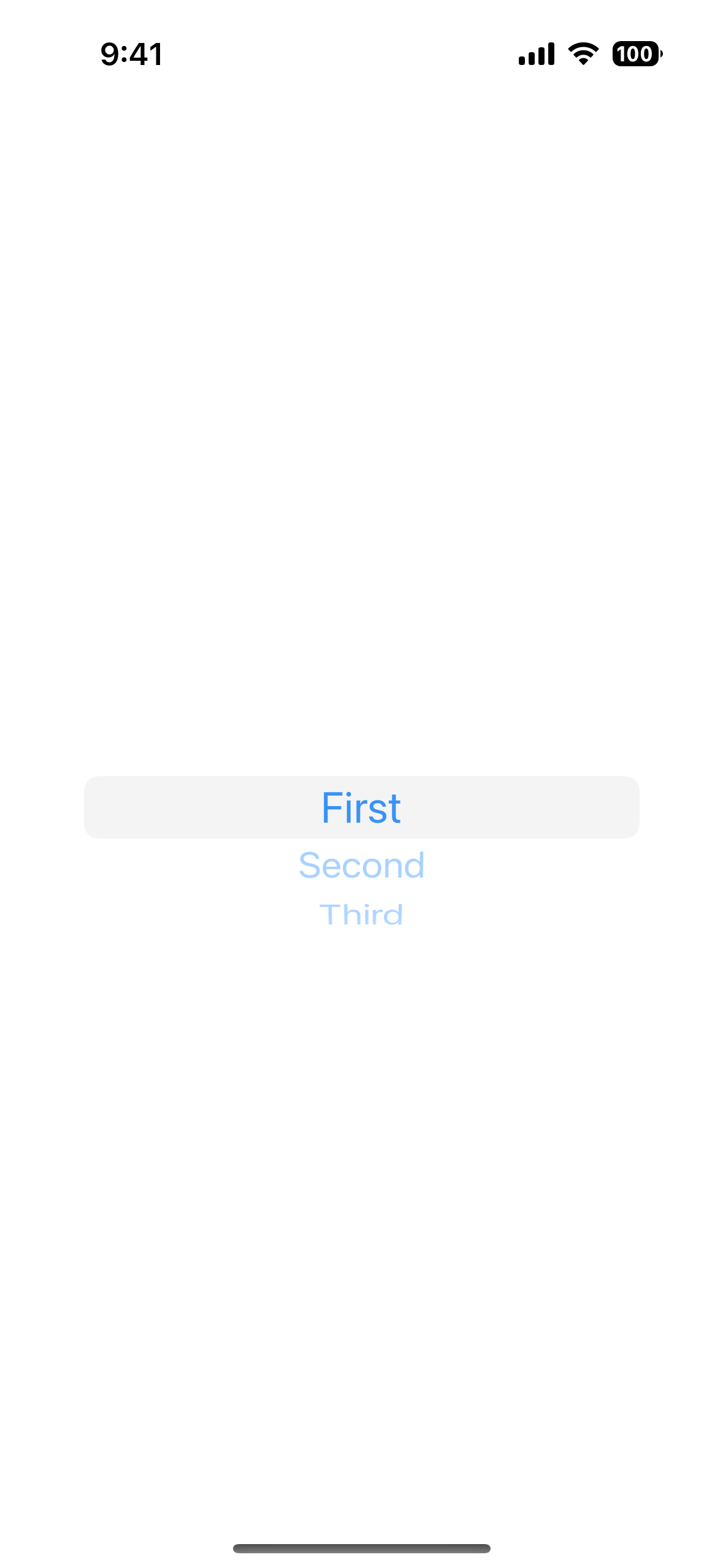
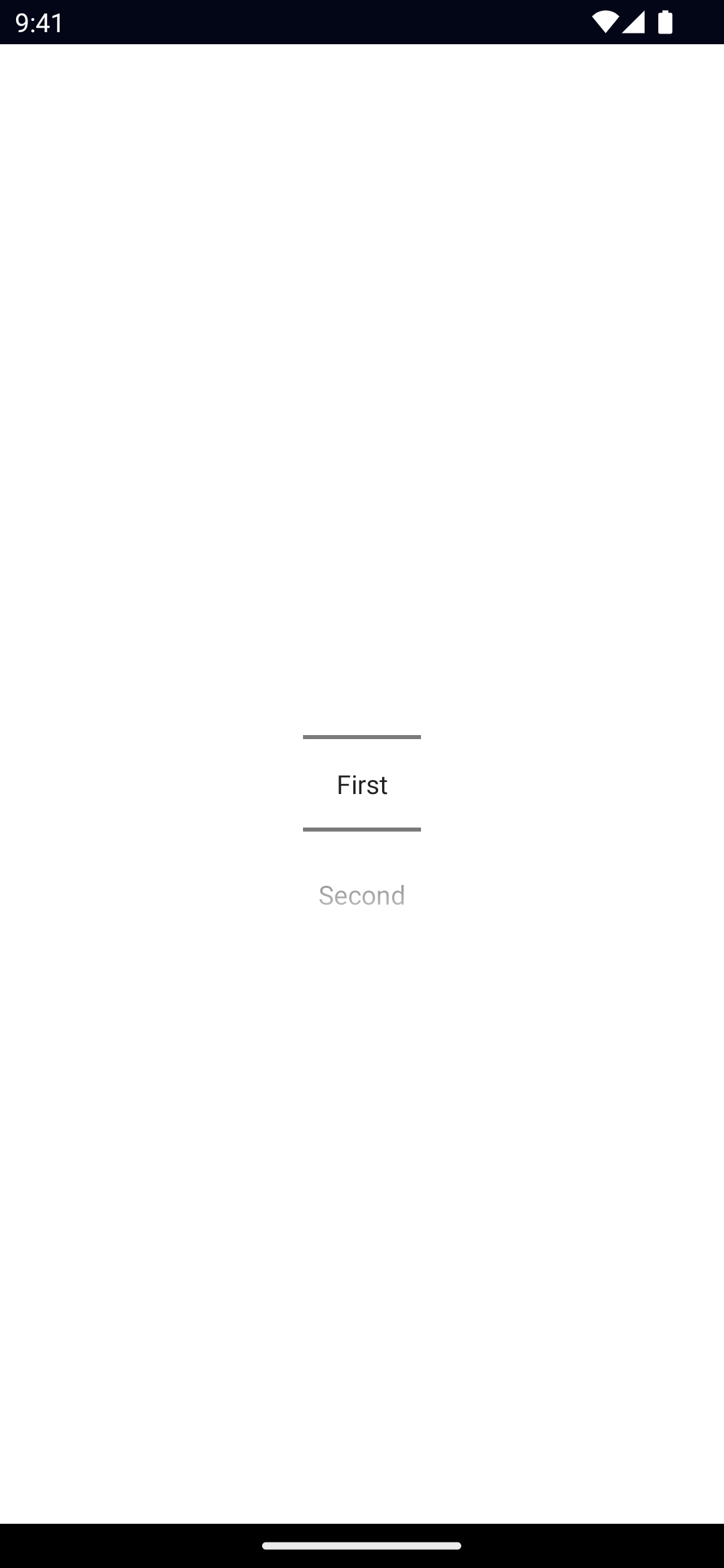
<ListPicker> 是一个允许用户从预配置列表中选择值的 UI 组件。


xml
<ListPicker items="{{ items }}" />ts
const items = [`First`, `Second`, `Third`]属性
items
ts
items: Array<string | number>获取或设置 ListPicker 的项目。
selectedIndex
ts
selectedIndex: number获取或设置当前选中项目的索引。
...继承的
有关其他继承的属性,请参阅 API 参考。
事件
selectedIndexChange
ts
on('selectedIndexChange', (args: PropertyChangeData) => {
const picker = args.object as ListPicker
console.log('selectedIndex changed to', args.value)
// or picker.selectedIndex
})当前选中项目(索引)更改时发出。
原生组件
- Android:
android.widget.NumberPicker - iOS:
UIPickerView

